Поле EntityType
Дата оновлення перекладу 2022-12-21
Поле EntityType
Спеціальне поле ChoiceType, яке створено для завантаження опцій з сутності
Doctrine. Наприклад, якщо у вас є сутність Category, то ви могли б використати
це поле для відображення поля select всіх або деяких об'єктів Category з
бази даних.
| ?????????????? ?? | ???? ???? ??????? ?????? (???. ) |
| ???????????? ??? | ChoiceType |
| ???? | EntityType |
Дата оновлення перекладу 2022-12-21
Tip
Повний список опцій, визначених та успадкованих цим типом форми, доступний шляхом виконання цієї команди у вашому додатку:
1 2
# замініть 'FooType' імʼям класу вашого типу форми
$ php bin/console debug:form FooTypeБазове застосування
Тип entity має лише одну обов'язкову опцію: сутність, яка має бути вказана
всередині поля вибору:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15
use App\Entity\User;
use Symfony\Bridge\Doctrine\Form\Type\EntityType;
// ...
$builder->add('users', EntityType::class, [
// шукає варіанти з цього запису
'class' => User::class,
// використовує властивість User.username в якості видимого рядка опції
'choice_label' => 'username',
// використовується для відображення поля вибору, чекбокса або селективних кнопок
// 'multiple' => true,
// 'expanded' => true,
]);Це побудує випадаюче меню select, яке містить всі об'єкти User в базі даних.
Щоб замість цього відобразити селективні кнопки або чекбокси, змініть опції multiple
та expanded.
Використання користувацького запиту для сутностей
Якщо ви хочете створити користувацький запит для використання при виклику сутностей (наприклад, ви хочете повернути лише деякі сутності, або вам потрібно впорядкувати їх), використайте опцію query_builder:
1 2 3 4 5 6 7 8 9 10 11 12 13
use App\Entity\User;
use Doctrine\ORM\EntityRepository;
use Symfony\Bridge\Doctrine\Form\Type\EntityType;
// ...
$builder->add('users', EntityType::class, [
'class' => User::class,
'query_builder' => function (EntityRepository $er) {
return $er->createQueryBuilder('u')
->orderBy('u.username', 'ASC');
},
'choice_label' => 'username',
]);Note
Використання колекцій форм може призвести до створення занадто великої кількості запитів до бази даних для добування пов'язаних сутностей. Це відомо як "Проблема запитів N + 1" і може бути вирішено шляхом об'єднання пов'язаних записів при запитах до асоціацій Doctrine.
Використання виборів
Якщо у вас вже є точна колекція сутностей, яку ви хочете включити в елемент
вибору, просто передайте її через ключ choices.
Наприклад, якщо у вас є змінна $group (можливо, передана у вашу форму як опція
форми) і getUsers() повертає колекцію сутностей User, то ви можете надати
опцію choices напряму:
1 2 3 4 5 6 7 8
use App\Entity\User;
use Symfony\Bridge\Doctrine\Form\Type\EntityType;
// ...
$builder->add('users', EntityType::class, [
'class' => User::class,
'choices' => $group->getUsers(),
]);Тег выбора, чекбоксы или селективные кнопки
Это поле может быть отображено, как одно из нескольких разных HTML-полей, в
зависимости от опций expanded и multiple:
| ??? ???????? | ??????????? | ????????? |
|---|---|---|
| select tag | false |
false |
select tag (with multiple attribute) |
false |
true |
| radio buttons | true |
false |
| checkboxes | true |
true |
Опції поля
choice_label
тип: string, callable або PropertyPath
Це властивіть, яка має бути використана для відображення сутностей як тексту в HTML-елементі:
1 2 3 4 5 6 7 8
use App\Entity\Category;
use Symfony\Bridge\Doctrine\Form\Type\EntityType;
// ...
$builder->add('category', EntityType::class, [
'class' => Category::class,
'choice_label' => 'displayName',
]);Якщо залишити пустою, то об'єкт сутності буде перетворений в рядок і має мати метод
__toString(). Ви також можете передати функцію зворотного виклику для більшого контролю:
1 2 3 4 5 6 7 8 9 10
use App\Entity\Category;
use Symfony\Bridge\Doctrine\Form\Type\EntityType;
// ...
$builder->add('category', EntityType::class, [
'class' => Category::class,
'choice_label' => function ($category) {
return $category->getDisplayName();
}
]);Метод викликається для кожної сутності у списку та передається функції. Щоб дізнатися більше, див. головну документацію choice_label .
Note
При передачі рядка, опція choice_label - це шлях властивості. Так
що ви можете використовувати що завгодно, якщо воно підтримується
компонентом PropertyAccessor
Наприклад, якщо властивість перекладів насправді - асоціативний масив об'єктів, кожний з іменем властивості, то ви можете зробити це:
1 2 3 4 5 6 7 8
use App\Entity\Genre;
use Symfony\Bridge\Doctrine\Form\Type\EntityType;
// ...
$builder->add('genre', EntityType::class, [
'class' => Genre::class,
'choice_label' => 'translations[en].name',
]);class
тип: string обов'язкова
Клас вашої сутності (наприклад, App:Category). Може бути
повним ім'ям класу (наприклад, App\Entity\Category) або
коротким додатковим ім'ям (як було продемонстровано раніше).
em
тип: string | Doctrine\Common\Persistence\ObjectManager за замовчуванням: менеджер сутностей за замовчуванням
Якщо вказана, то цей менеджер сутностей буде використано для завантаження
виборів, замість менеджера сутностей default.
query_builder
тип: Doctrine\ORM\QueryBuilder або callable за замовчуванням: null
Дозволяє вам створювати користувацький запит для ваших виборів. Див. , щоб побачити приклад.
Значення цієї опції може бути або об'єктом QueryBuilder, або викликаним, або
null (що завантажуватиме всі сутності). При використанні викликаного, вам буде
переданий EntityRepository сутності як єдиний аргумент, і він має повертати
QueryBuilder. Повернення null у Закритті призведе до завантаження всіх
сутностей.
Caution
Сутність, яка використовується у специфікаторі FROM опції query_builder
завжди буде валідована з класом, який ви вказали в опції форми class. Якщо
ви повернете іншу сутність замість використаної у вашому специфікаторі FROM
(наприклад, якщо ви повернете сутність з об'єднаної таблиці), це порушить валідацію.
Перевизначені опції
choice_name
тип: callable или string по умолчанию: null
Контролирует внутреннее имя поля варианта выбора. Обычно вам не нужно об этом думать, но в некоторых продвинутых случаях, может понадобиться. Например, это "имя" становится индексом просмотра вариантов в шаблоне.
Это может быть вызываемое или путь свойства. См. choice_label для схожих примеров
использования. Если используется null, то в качестве имени используется приращенное
целое число.
В EntityType, це за замовчуванням прирівнюється до id сутності, якщо він
може бути прочитаним. Інакше використовується резервний план у вигляді автоприрощування
чисел.
choice_value
тип: callable или string по умолчанию: null
Возвращает "значение" строки для каждого варианта выбора, которое должно быть уникальным для всех вариантов выбора.Это используется в атрибуте "значения" в HTML и отправляется по запросам POST/PUT. Обычно вам не нужно волноваться об этом, но это может быть полезным при обработке API-запроса (так как вы можете сконфигурировать значение, которое будет отправлено по API-запросу).
Это может быть вызываемое или путь свойства. Если задан null, то в качестве
значения используется прямое число.
Если вы передаёте вызываемое, то оно получит один аргумент: сам вариант. При использовании
Поле EntityType, аргумент будет объектом сущности для каждого
варианта, или, в некоторых случаях, null, что вам нужно обработать:
1 2 3
'choice_value' => function (MyOptionEntity $entity = null) {
return $entity ? $entity->getId() : '';
},В EntityType, це перевизначається, щоб використовувати id за замовчуванням.
Коли використовується id, Doctrine запитує лише ті об'єкти на предмет id, які
дійсно були відправлені.
choices
тип: array | \Traversable лише: null
Замість дозволу опціям class та query_builder викликати сутності, щоб
увімкнути їх для вас, ви можете передавати опцію choices напряму. Див.
.
data_class
тип: string лише: null
Ця опція не використовується на користь опції class, яка є обов'язковою
для запитів сутностей.
Успадковані опції
Ці опції наслідуються з ChoiceType:
Дата оновлення перекладу 2022-12-21
choice_attr
тип: array, callable, string або PropertyPath за замовчуванням: []
Використайте це, щоб додати додаткові атрибути HTML до кожного вибору. Це може бути асоційований масив, де ключі співпадають з ключами виборів, а значення є атрибутами кожного вибору, викличне або шлях властивості (так як і в choice_label).
Якщо це масив, ключі масиву choices мають бути використані як ключі:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28
use Symfony\Component\Form\Extension\Core\Type\ChoiceType;
// ...
$builder->add('fruits', ChoiceType::class, [
'choices' => [
'Apple' => 1,
'Banana' => 2,
'Durian' => 3,
],
'choice_attr' => [
'Apple' => ['data-color' => 'Red'],
'Banana' => ['data-color' => 'Yellow'],
'Durian' => ['data-color' => 'Green'],
],
]);
// або використати викличне
$builder->add('attending', ChoiceType::class, [
'choices' => [
'Yes' => true,
'No' => false,
'Maybe' => null,
],
'choice_attr' => function ($choice, $key, $value) {
// додає клас на кшталт attending_yes, attending_no тощо
return ['class' => 'attending_'.strtolower($key)];
},
]);Tip
При визначенні користувацького типу, ви маєте використовувати помічник класу ChoiceList:
1 2 3 4 5 6 7 8 9
use App\Entity\Category;
use Symfony\Component\Form\ChoiceList\ChoiceList;
// ...
$builder->add('choices', ChoiceType::class, [
'choice_attr' => ChoiceList::attr($this, function (?Category $category) {
return $category ? ['data-uuid' => $category->getUuid()] : [];
}),
]);Див. документацію опції "choice_loader" .
Дата оновлення перекладу 2022-12-21
choice_translation_domain
тип: string, boolean або null за замовчуванням: false
Дата оновлення перекладу 2022-12-21
Ця опція визначає, чи мають значення виборів бути перекладені та у якому домені перекладів.
Значення опції choice_translation_domain можуть бути true (повторно використати
поточний домен перекладів), false (відключити переклад), null (використовує
батьківський домен перекладів або домен за замовчуванням) або рядок, який представляє
точний домен перекладів для використання.
expanded
type: boolean default: false
If set to true, radio buttons or checkboxes will be rendered (depending
on the multiple value). If false, a select element will be rendered.
group_by
тип: array, callable или string по умолчанию: null
Вы можете с лёгкостью "группировать" опции в выборе, просто передав многомерный
массив в choices. См. раздел Опции группирования ,
чтобы узнать об этом.
Опция group_by это альтернативный способ группировать варианты, что даёт вам
немного больше гибкости.
Возьмите следующий пример:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18
use Symfony\Component\Form\Extension\Core\Type\ChoiceType;
// ...
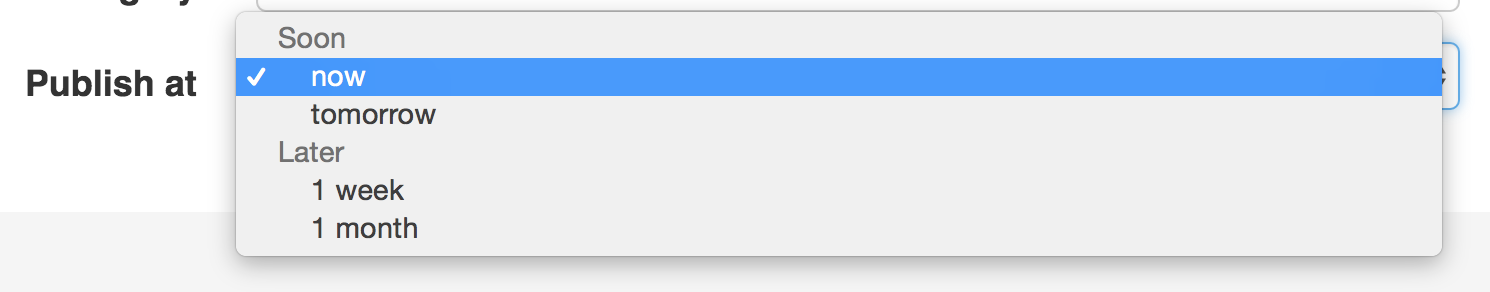
$builder->add('publishAt', ChoiceType::class, array(
'choices' => array(
'now' => new \DateTime('now'),
'tomorrow' => new \DateTime('+1 day'),
'1 week' => new \DateTime('+1 week'),
'1 month' => new \DateTime('+1 month'),
),
'group_by' => function($val, $key, $index) {
if ($val <= new \DateTime('+3 days')) {
return 'Soon';
} else {
return 'Later';
}
},
));Это группирует данные, которые находятся в диапазоне 3 дней в группу "Soon", а всё остальное в группу "Later":

Если вы вернёете null, то опция не будет сгруппирована. Вы также можете передать
строку "property path", которая будет вызвана, чтобы получить группу. См. choice_label,
чтобы узнать детали об использовании пути свойства.
multiple
тип: boolean за замовчуванням: false
Якщо true, користувач зможе обирати декілька опцій (на відміну від вибору лише
однієї опції). В залежності від значення опції expanded, це відобрлазить або тег
вибору, або чекбокси, якщо true, та тег вибору або радіо-кнопки, якщо - false.
Зворотне значення буде колекцією масивів Doctrine.
Note
Якщо ви працюєте з колекцією сутностей Doctrine, буде корисно також прочитати документацію Поле CollectionType. Окрім того, у статтів Как вбудувати колекцію форм є повний приклад.
placeholder
тип: string или boolean
Эта опция определяет, появится ли специальная опция "empty" (например,
"Выберите опцию" сверху виджета выбора. Эта опция применяется только
если опция multiple установлена, как "false".
Добавить пустое значение с текстом "Выберите опцию" в качестве текста:
1 2 3 4 5 6
use Symfony\Component\Form\Extension\Core\Type\ChoiceType; // ... $builder->add('states', ChoiceType::class, array( 'placeholder' => 'Choose an option', ));Гарантировать, что не отображается ни одна "пустая" опция значения:
1 2 3 4 5 6
use Symfony\Component\Form\Extension\Core\Type\ChoiceType; // ... $builder->add('states', ChoiceType::class, array( 'placeholder' => false, ));
Если вы оставите опцию placeholder неустановленной, то пустая (без текста)
опция, будет автоматически добавлена только, если опция required установлена,
как "false":
1 2 3 4 5 6 7
use Symfony\Component\Form\Extension\Core\Type\ChoiceType;
// ...
// будет добавлена пустая (без текста) опция
$builder->add('states', ChoiceType::class, array(
'required' => false,
));preferred_choices
тип: array або callable лише: []
Ця опція дозволяє вам переміщувати визначені вибори на початок вашого списку з візуальним розділювачем між ними та іншими опціями. Ця опція очікує масиву об'єктів сутностей:
1 2 3 4 5 6 7 8 9
use App\Entity\User;
use Symfony\Bridge\Doctrine\Form\Type\EntityType;
// ...
$builder->add('users', EntityType::class, [
'class' => User::class,
// цей метод повинен повертати масив сутностей Користувача
'preferred_choices' => $group->getPreferredUsers(),
]);Обрані вибор мають значення лише при відображенні елементу select (тобто
expanded як false). Обрані та звичайні вибори розділені візуально набором
дефісів (тобто -------------------). Це можна налаштувати при відображенні
поля:
1
{{ form_widget(form.publishAt, { 'separator': '=====' }) }}translation_domain
тип: string по умолчанию: messages
В случае, если choice_translation_domain установлен, как true или null,
это конфигурирует точный домен переводов, который будет использован для любых
ярлыков или опций, отображённых для этого поля.
trim
type: boolean default: false
Trimming is disabled by default because the selected value or values must match the given choice values exactly (and they could contain whitespaces).
Ці опції наслідують з типу form:
attr
тип: array по умолчанию: array()
Если вы хотите добавить дополнительные атрибуты к HTML представлению поля, то
вы можете использовать опцию attr. Это ассоциативный массив с HTML-атрибутами
в качестве ключей. Этоможет быть полезно, когда вам нужно установить для некоторого
виджета пользовательский класс:
1 2 3
$builder->add('body', TextareaType::class, array(
'attr' => array('class' => 'tinymce'),
));data
тип: mixed по умолчанию : По умолчанию является полем основоположной структуры.
Когда вы создаёте форму, каждое поле изначально отображает значение соотствующего свойства данных домена формы (например, если вы привязываете объект к форме). Если вы хотите переопределить эти изначальные значения для формы или индивидуального поля, вы можете установить это в опции данных:
1 2 3 4 5 6
use Symfony\Component\Form\Extension\Core\Type\HiddenType;
// ...
$builder->add('token', HiddenType::class, array(
'data' => 'abcdef',
));Caution
Опция data всегда переопределяет значение, взятое из данных домена (объекта)
при отображении. Это означает, что значение объекта также переопределяется, когда
форма редактирует уже существующий сохранённый объект, что приводит к потере
сохранённого значения при отправке формы.
disabled
тип: boolean по умолчанию: false
Если вы не хотите, чтобы пользователь изменял значение поля, то вы можете установить опцию отключения, как "true". Любые отправленные данные будут проигнорированы.
This option determines what value the field will return when the submitted value is empty (or missing). It does not set an initial value if none is provided when the form is rendered in a view.
This means it helps you handling form submission with blank fields. For
example, if you want the name field to be explicitly set to John Doe
when no value is selected, you can do it like this:
1 2 3 4
$builder->add('name', null, [
'required' => false,
'empty_data' => 'John Doe',
]);This will still render an empty text box, but upon submission the John Doe
value will be set. Use the data or placeholder options to show this
initial value in the rendered form.
If a form is compound, you can set empty_data as an array, object or
closure. See the Як сконфігурувати порожні дані для класу форми article for more details about
these options.
Note
If you want to set the empty_data option for your entire form class,
see the Як сконфігурувати порожні дані для класу форми article.
Caution
Form data transformers will still be
applied to the empty_data value. This means that an empty string will
be cast to null. Use a custom data transformer if you explicitly want
to return the empty string.
Справжнє значення за замовчуванням цієї опції залежить від інших опцій поля:
- Якщо
multiple-false, аexpanded-false, то -''(пустий рядок); - Інашке -
array()(пустий масив).
This option determines what value the field will return when the submitted value is empty (or missing). It does not set an initial value if none is provided when the form is rendered in a view.
This means it helps you handling form submission with blank fields. For
example, if you want the name field to be explicitly set to John Doe
when no value is selected, you can do it like this:
1 2 3 4
$builder->add('name', null, [
'required' => false,
'empty_data' => 'John Doe',
]);This will still render an empty text box, but upon submission the John Doe
value will be set. Use the data or placeholder options to show this
initial value in the rendered form.
If a form is compound, you can set empty_data as an array, object or
closure. See the Як сконфігурувати порожні дані для класу форми article for more details about
these options.
Note
If you want to set the empty_data option for your entire form class,
see the Як сконфігурувати порожні дані для класу форми article.
Caution
Form data transformers will still be
applied to the empty_data value. This means that an empty string will
be cast to null. Use a custom data transformer if you explicitly want
to return the empty string.
error_bubbling
тип: boolean по умолчанию: false, кроме случаев, когда форма compound
Дата оновлення перекладу 2022-12-21
Якщо true, будь-які помилки цього поля будуть передані батьківському полю
або формі. Наприклад, якщо встановлено true у нормальному полі, будь-які
помилки цього поля будуть прикріплені до головної форми, а не до конкретного
поля.
error_mapping
тип: array по умолчанию: array()
Эта опция позволяет вам изменять цель ошибки валидации.
Представьте, что у вас есть пользовательский метод под именем matchingCityAndZipCode(),
который валидирует, совпадает ли город и почтовый индекс. К сожалению, поля
"matchingCityAndZipCode" в вашей форме нет, поэтому всё, что Symfony может сделать -
это отобразить ошибку наверху формы.
С настроенным отображением ошибок вы можете сделать лучше: привяжите ошибку к полю города, чтобы она отображалась над ним:
1 2 3 4 5 6 7 8
public function configureOptions(OptionsResolver $resolver)
{
$resolver->setDefaults(array(
'error_mapping' => array(
'matchingCityAndZipCode' => 'city',
),
));
}Вот правила для лево- и правостороннего отображения:
- Левая сторона содержит пути свойств;
- Если наружение генерируется в свойств или методе класс, то его путь - это
просто
propertyName; - Вы можете создать вложенные пути свойств, соединив их, разделяя свойства точками.
Например:
addresses[work].matchingCityAndZipCode; - Правая сторона содержит просто имена полей в форме.
По умолчанию, ошибки любого свойства, которое не отображенно, соберутся в
родительской форме. Вы можете использовать точку (.) в левой части, чтобы
привязать ошибки всех неотображённых свойств к конкретному полю. Например,
чтобы привязать эти ошибки к полю city, используйте:
1 2 3 4 5
$resolver->setDefaults(array(
'error_mapping' => array(
'.' => 'city',
),
));Дата оновлення перекладу 2022-12-21
help
тип: string або TranslatableInterface за замовчуванням: null
Дозволяє вам визначити повідомлення допомоги для поля форми, яке за замовчуванням відображається під полем:
1 2 3 4 5 6 7 8 9 10 11 12 13
use Symfony\Component\Translation\TranslatableMessage;
$builder
->add('zipCode', null, [
'help' => 'The ZIP/Postal code for your credit card\'s billing address.',
])
// ...
->add('status', null, [
'help' => new TranslatableMessage('order.status', ['%order_id%' => $order->getId()], 'store'),
])
;6.2
Підтримка обʼєктів TranslatableInterface в якості змісту допомоги була
представлена в Symfony 6.2.
help_attr
type: array default: []
Sets the HTML attributes for the element used to display the help message of the form field. Its value is an associative array with HTML attribute names as keys. These attributes can also be set in the template:
1 2 3
{{ form_help(form.name, 'Your name', {
'help_attr': {'class': 'CUSTOM_LABEL_CLASS'}
}) }}help_html
type: boolean default: false
By default, the contents of the help option are escaped before rendering
them in the template. Set this option to true to not escape them, which is
useful when the help contains HTML elements.
Дата оновлення перекладу 2022-12-21
label
тип: string або TranslatableMessage за замовчуванням: Ярлик "вгадується" з імені поля
Встановлює ярлик, який буде використано при відображенні поля. Установка false
прридушить ярлик:
1 2 3 4 5 6 7 8
use Symfony\Component\Translation\TranslatableMessage;
$builder
->add('zipCode', null, [
'label' => 'The ZIP/Postal code',
// опціонально, ви можете використати обʼєкти TranslatableMessage в якості змісту ярлика
'label' => new TranslatableMessage('address.zipCode', ['%country%' => $country], 'address'),
])Ярлик також може бути встановлений у шаблоні:
- Twig
- PHP
1
{{ form_label(form.name, 'Your name') }}label_attr
тип: array по умолчанию: array()
Устанавливает HTML-атрибуты для элемента <label>, который будет использован
при отображении ярлыка для поля. Это ассоциативный массив с HTML-атрибутом в
качестве ключа. Этот атрибут может также быть установлен прямо внутри шаблона:
- Twig
- PHP
1 2 3
{{ form_label(form.name, 'Your name', {
'label_attr': {'class': 'CUSTOM_LABEL_CLASS'}
}) }}label_format
тип: string по умолчанию: null
Конфигурирует строку, используемую в качестве ярылка поля, в случае, если
опция label не была установлена. Это полезно при использовании
сообщений переводов ключевых слов.
Если вы используете сообщения переводов ключевых слов в качестве ярлыков, то у
вас часто будет несколько сообщений с ключевым словом для одного и того же ярлыка
(например, profile_address_street, invoice_address_street). Это потому,
что ярлык строится для каждого "пути" к полю. Чтобы избежать повтора сообщений
ключевых слов, вы можете сконфигурировать формат ярлыка в качестве статичного
значения, например:
1 2 3 4 5 6 7 8
// ...
$profileFormBuilder->add('address', AddressType::class, array(
'label_format' => 'form.address.%name%',
));
$invoiceFormBuilder->add('invoice', AddressType::class, array(
'label_format' => 'form.address.%name%',
));Эта опция наследуется дочерними типами. С использованием вышенаписанного кода,
ярлык поля street обеих форм будет использовать сообщение с ключевым словом
form.address.street.
В формате ярлыка доступны две переменные:
%id%-
Уникальный идентификатор для поля, состоящий из полного пути к полю и имени
поля (например,
profile_address_street); %name%-
Имя поля (например,
street).
Значение по умолчанию (null) приводит к
"человеческой" версии имени поля.
Note
Опция label_format оценивается в теме формы. Убедитесь в том, что вы
обновили ваши щаблоны, в случае, если вы настраивали темизацию форм.
mapped
тип: boolean по умолчанию: true
Если вы хотите, чтобы поле было проигнорировано про чтении или записи в него
объетка, вы можете установить опцию mapped, как false.
required
тип: boolean по умолчанию: true
Если "true", то будет отображён обязательный атрибут HTML5.
Соответствующий label также отобразится с классом required.
Эта опция внешняя и не зависит от валидации. В лучшем случае, если вы позволите Symfony отгадать ваш тип поля, тогда значение этой опции будет угадано из вашей информации о валидации.
Note
Обязательная опция также влияет на то, как будут обработаны пустые данные для каждого поля. Чтобы узнать больше, см. опцию empty_data.
row_attr
type: array default: []
An associative array of the HTML attributes added to the element which is used to render the form type row :
1 2 3
$builder->add('body', TextareaType::class, [
'row_attr' => ['class' => 'text-editor', 'id' => '...'],
]);See also
Use the attr option if you want to add these attributes to
the form type widget element.
label_translation_parameters
type: array default: []
The content of the label option is translated before displaying it, so it can contain translation placeholders. This option defines the values used to replace those placeholders.
Given this translation message:
1 2
# translations/messages.en.yaml
form.order.id: 'Identifier of the order to %company%'You can specify the placeholder values as follows:
1 2 3 4 5 6
$builder->add('id', null, [
'label' => 'form.order.id',
'label_translation_parameters' => [
'%company%' => 'ACME Inc.',
],
]);The label_translation_parameters option of children fields is merged with
the same option of their parents, so children can reuse and/or override any of
the parent placeholders.
attr_translation_parameters
type: array default: []
The content of the title and placeholder values defined in the attr
option is translated before displaying it, so it can contain
translation placeholders. This
option defines the values used to replace those placeholders.
Given this translation message:
1 2 3
# translations/messages.en.yaml
form.order.id.placeholder: 'Enter unique identifier of the order to %company%'
form.order.id.title: 'This will be the reference in communications with %company%'You can specify the placeholder values as follows:
1 2 3 4 5 6 7 8 9
$builder->add('id', null, [
'attr' => [
'placeholder' => 'form.order.id.placeholder',
'title' => 'form.order.id.title',
],
'attr_translation_parameters' => [
'%company%' => 'ACME Inc.',
],
]);The attr_translation_parameters option of children fields is merged with the
same option of their parents, so children can reuse and/or override any of the
parent placeholders.
help_translation_parameters
type: array default: []
The content of the help option is translated before displaying it, so it can contain translation placeholders. This option defines the values used to replace those placeholders.
Given this translation message:
1 2
# translations/messages.en.yaml
form.order.id.help: 'This will be the reference in communications with %company%'You can specify the placeholder values as follows:
1 2 3 4 5 6
$builder->add('id', null, [
'help' => 'form.order.id.help',
'help_translation_parameters' => [
'%company%' => 'ACME Inc.',
],
]);The help_translation_parameters option of children fields is merged with the
same option of their parents, so children can reuse and/or override any of the
parent placeholders.