Поле ChoiceType (випадаючі списки, селективні кнопки, чекбокси)
Дата оновлення перекладу 2022-12-20
Поле ChoiceType (випадаючі списки, селективні кнопки, чекбокси)
Багатоцільове поле, яке використовується для дозволу користувачу "обирати"
одну або більше опцій. Може бути відображено як тег select, селективні
кнопки або чекбокси.
Щоб використати це поле, ви маєте вказати або опцію choices, або
choice_loader.
| ?????????????? ?? | ???? ???? ??????? ?????? (???. ?????) |
| ???????????? ???????????? ?? ????????????? | ????????? ????? ????????????? |
| ??????????? ???????????? ???????????? | ???????? {{ value }} ?? ? ????????. |
| ???????????? ??? | FormType |
| ???? | ChoiceType |
Дата оновлення перекладу 2022-12-21
Tip
Повний список опцій, визначених та успадкованих цим типом форми, доступний шляхом виконання цієї команди у вашому додатку:
1 2
# замініть 'FooType' імʼям класу вашого типу форми
$ php bin/console debug:form FooTypeПриклад застосування
Найпростіший спосіб використовувати це поле - визначити опцію choices, щоб вказати
вибори у вигляді асоціативного масиву, де ключі - це ярлики, які відображені користувачам,
а значення масиву - внутрішні значення, які використовуються в полі форми:
1 2 3 4 5 6 7 8 9 10
use Symfony\Component\Form\Extension\Core\Type\ChoiceType;
// ...
$builder->add('isAttending', ChoiceType::class, [
'choices' => [
'Maybe' => null,
'Yes' => true,
'No' => false,
],
]);Це створить випадаючий список select:

Якщо користувач обирає No, то форма поверне false для цього поля. Таким же
чином, якщо початкові дані для цього поля - true, то буде автоматично обрано
Yes. Іншими словами, значення кожного об'єкта - це значення, яке ви хочете
отримати / встановити в PHP-коді, в той час як ключ - це те, що буде показано
користувачу.
Просунутий приклад (з Об'єктами!)
Це поле має багато опцій і більшість контролюють те, як відображається поле.
В цьому прикладі, основні дані - деякий об'єкт Category, що має метод
getName():
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36
use App\Entity\Category;
use Symfony\Component\Form\Extension\Core\Type\ChoiceType;
// ...
$builder->add('category', ChoiceType::class, [
'choices' => [
new Category('Cat1'),
new Category('Cat2'),
new Category('Cat3'),
new Category('Cat4'),
],
// "name" - це шлях властивості, що означає, що Symfony шукатиме публічну
// властивість або метод на кшталт "getName()", щоб визначити значення рядку введення,
// яке буде відправлено формою
'choice_value' => 'name',
// зворотний виклик для повернення ярлику для заданого вибору
// якщо використовується заповнювач, можна передати його пусте значення (null), але
// його ярлик визначається його власною опцією "placeholder"
'choice_label' => function(?Category $category) {
return $category ? strtoupper($category->getName()) : '';
},
// повертає html атрибути для кожного введення опції (може бути селективною кнопкою/чекбоксом)
'choice_attr' => function(?Category $category) {
return $category ? ['class' => 'category_'.strtolower($category->getName())] : [];
},
// кожна опція може використовувати шлях властивості рядку або будь-яке викличне, яке
// передається кожному вибору як аргументи, але це може не знадобитися
'group_by' => function() {
// рандомно розприділити все у групи
return rand(0, 1) == 1 ? 'Group A' : 'Group B';
},
// зворотний виклик для повернення інформації про те, яка категорія є бажаною
'preferred_choices' => function(?Category $category) {
return $category && 100 < $category->getArticleCounts();
},
]);Ви також можете налаштувати choice_name кожного вибору. Ви можете дізнатися більше про всі ці опції у розділі нижче.
Caution
Заповнювач - це певне поле, коли вибори необов'язкові, перший об'єкт у списку
має бути постим, щоб користувач міг відмінити вибір. Переконайтеся в тому, щоб
завжди обробляти пустий вибір як null при використанні зворотних викликів.
Тег выбора, чекбоксы или селективные кнопки
Это поле может быть отображено, как одно из нескольких разных HTML-полей, в
зависимости от опций expanded и multiple:
| ??? ???????? | ??????????? | ????????? |
|---|---|---|
| select tag | false |
false |
select tag (with multiple attribute) |
false |
true |
| radio buttons | true |
false |
| checkboxes | true |
true |
Налаштування тексту кожної опції (ярлик)
Зазвчиай, ключ масиву кожного об'а в опції choices використовується в якості
тексту, що відображається користувачу. Але це можна повністю налаштувати через опцію
choice_label. Перегляньте її, щоб дізнатися більше.
Групування опцій
Ви можете групувати елементи <option> з <select> у <optgroup>,
передаючи багатовимірний масив choices:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15
use Symfony\Component\Form\Extension\Core\Type\ChoiceType;
// ...
$builder->add('stockStatus', ChoiceType::class, [
'choices' => [
'Main Statuses' => [
'Yes' => 'stock_yes',
'No' => 'stock_no',
],
'Out of Stock Statuses' => [
'Backordered' => 'stock_backordered',
'Discontinued' => 'stock_discontinued',
],
],
]);
Щоб зробити все гарнішим, використайте опцію group_by.
Опції поля
choices
тип: array за замовчуванням: array()
Це найбазовіший спосіб вказати варіанти, які мають бути використані цим полем.
Опція choices - це масив, де ключ масиву - це ярлик об'єкта, а значення
масиву - це значення об'а:
1 2 3 4 5 6 7 8 9
use Symfony\Component\Form\Extension\Core\Type\ChoiceType;
// ...
$builder->add('inStock', ChoiceType::class, [
'choices' => [
'In Stock' => true,
'Out of Stock' => false,
],
]);Якщо існують значення виборів, які не є скалярними, або рядкове представлення не унікальне, Symfony використає зростаючі цілі числа в якості знаень. Коли форма буде відправлена, правильні значення з правильними типами будуть призначені модели.
Дата оновлення перекладу 2022-12-21
choice_attr
тип: array, callable, string або PropertyPath за замовчуванням: []
Використайте це, щоб додати додаткові атрибути HTML до кожного вибору. Це може бути асоційований масив, де ключі співпадають з ключами виборів, а значення є атрибутами кожного вибору, викличне або шлях властивості (так як і в choice_label).
Якщо це масив, ключі масиву choices мають бути використані як ключі:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28
use Symfony\Component\Form\Extension\Core\Type\ChoiceType;
// ...
$builder->add('fruits', ChoiceType::class, [
'choices' => [
'Apple' => 1,
'Banana' => 2,
'Durian' => 3,
],
'choice_attr' => [
'Apple' => ['data-color' => 'Red'],
'Banana' => ['data-color' => 'Yellow'],
'Durian' => ['data-color' => 'Green'],
],
]);
// або використати викличне
$builder->add('attending', ChoiceType::class, [
'choices' => [
'Yes' => true,
'No' => false,
'Maybe' => null,
],
'choice_attr' => function ($choice, $key, $value) {
// додає клас на кшталт attending_yes, attending_no тощо
return ['class' => 'attending_'.strtolower($key)];
},
]);Tip
При визначенні користувацького типу, ви маєте використовувати помічник класу ChoiceList:
1 2 3 4 5 6 7 8 9
use App\Entity\Category;
use Symfony\Component\Form\ChoiceList\ChoiceList;
// ...
$builder->add('choices', ChoiceType::class, [
'choice_attr' => ChoiceList::attr($this, function (?Category $category) {
return $category ? ['data-uuid' => $category->getUuid()] : [];
}),
]);Див. документацію опції "choice_loader" .
choice_filter
type: callable, string or PropertyPath default: null
When using predefined choice types from Symfony core or vendor libraries (i.e.
CountryType) this option lets you
define a callable that takes each choice as the only argument and must return
true to keep it or false to discard it:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36
// src/Form/Type/AddressType.php
namespace App\Form\Type;
use Symfony\Component\Form\AbstractType;
use Symfony\Component\Form\Extension\Core\Type\CountryType;
use Symfony\Component\Form\FormBuilderInterface;
use Symfony\Component\OptionsResolver\OptionsResolver;
class AddressType extends AbstractType
{
public function configureOptions(OptionsResolver $resolver)
{
$resolver
->setDefaults([
// enable this type to accept a limited set of countries
'allowed_countries' => null,
])
;
}
public function buildForm(FormBuilderInterface $builder, array $options)
{
$allowedCountries = $options['allowed_countries'];
$builder
// ...
->add('country', CountryType::class, [
// if the AddressType "allowed_countries" option is passed,
// use it to create a filter
'choice_filter' => $allowedCountries ? function ($countryCode) use ($allowedCountries) {
return in_array($countryCode, $allowedCountries, true);
} : null,
])
;
}The option can be a callable or a property path when choices are objects:
1 2 3 4 5 6 7
// ...
$builder
->add('category', ChoiceType::class, [
// ...
'choice_filter' => 'isSelectable',
])
;Tip
Considering this AddressType could be an entry of a CollectionType
you should use the ChoiceList
class helper to enable caching:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15
// src/Form/Type/AddressType.php
// ...
use Symfony\Component\Form\ChoiceList\ChoiceList;
// ...
'choice_filter' => $allowedCountries ? ChoiceList::filter(
// pass the type as first argument
$this,
function ($countryCode) use ($allowedCountries) {
return in_array($countryCode, $allowedCountries, true);
},
// pass the option that makes the filter "vary" to compute a unique hash
$allowedCountries
) : null,
// ...Дата оновлення перекладу 2022-12-21
choice_label
тип: string, callable, false або PropertyPath за замовчуванням: null
За замовчуванням, ключ масиву кожного обʼєкта опції choices використовується
як текст, відображений користувачу. Опція choice_label надає вам більше контролю:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21
use Symfony\Component\Form\Extension\Core\Type\ChoiceType;
// ...
$builder->add('attending', ChoiceType::class, [
'choices' => [
'yes' => true,
'no' => false,
'maybe' => null,
],
'choice_label' => function ($choice, $key, $value) {
if (true === $choice) {
return 'Definitely!';
}
return strtoupper($key);
// або якщо ви хочете перекласти якийсь ключ
//повернути 'form.choice.'.$key;
//повернути new TranslatableMessage($key, false === $choice ? [] : ['%status%' => $value], 'store');
},
]);6.2
Починаючи з Symfony 6.2, ви можете використати будь-який обʼєкт, який реалізує TranslatableInterface в якості значення ярлику вибору.
Цей метод викликається для кожного вибору, передаючи вам $choice та $key
з масиву виборів (додаткове $value повʼязане з choice_value). Це дасть вам:

Якщо ваші значення виборів є обʼєктами, тоді choice_label також може бути
шляхом властивості. Уявіть, що у
вас є деякий клас Status з методом getDisplayName():
1 2 3 4 5 6 7 8 9 10 11
use Symfony\Component\Form\Extension\Core\Type\ChoiceType;
// ...
$builder->add('attending', ChoiceType::class, [
'choices' => [
new Status(Status::YES),
new Status(Status::NO),
new Status(Status::MAYBE),
],
'choice_label' => 'displayName',
]);Якщо встановлено як false, всі ярлики тегів будуть відкинуті на користь
введень радіо-кнопок або чек-бокссів. Ви також можете повернути false з
викличного, щоб відкинути певні ярлики.
Tip
При визначенні користувацького типу, ви маєте використовувати помічник класу ChoiceList:
1 2 3 4 5 6
use Symfony\Component\Form\ChoiceList\ChoiceList;
// ...
$builder->add('choices', ChoiceType::class, [
'choice_label' => ChoiceList::label($this, 'displayName'),
]);Див. документацію опції "choice_loader" .
Дата оновлення перекладу 2022-12-21
choice_loader
Опція choice_loader може бути використана замість опції choices. Вона
дозволяє створювати список ліниво або частково при вилученні лише виборів для
набору відправлених даних (тобто, роблячи запит до пошукової системи на кшталт
ElasticSearch може бути дуже важким процесом).
Ви можете використати екземпляр CallbackChoiceLoader, якщо ви хочете скористатися перевагами лінивого завантаження:
1 2 3 4 5 6 7 8 9 10
use App\StaticClass;
use Symfony\Component\Form\ChoiceList\Loader\CallbackChoiceLoader;
use Symfony\Component\Form\Extension\Core\Type\ChoiceType;
// ...
$builder->add('loaded_choices', ChoiceType::class, [
'choice_loader' => new CallbackChoiceLoader(function () {
return StaticClass::getConstants();
}),
]);Це призведе до того, що виклик StaticClass::getConstants() не відбудеться,
якщо запит перенаправлено і якщо не існує попередньо встановлених або відправлених
даних. В інших випадках опції виборру буде потрібно розвʼязати, що викличе зворотний
виклик.
Коли ви визначаєте користувацький тип вибору, який може бути повторно використаний у багатьох полях (на кшталт записів у колекції) або повторно використаний у багатьох формах водночас, вам потрібно використовувати статичні методи ChoiceList, щоб огорнути завантажувач та зробити список виборів кешованим для кращої продуктивності:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41
use App\Form\ChoiceList\CustomChoiceLoader;
use App\StaticClass;
use Symfony\Component\Form\AbstractType;
use Symfony\Component\Form\ChoiceList\ChoiceList;
use Symfony\Component\Form\Extension\Core\Type\ChoiceType;
use Symfony\Component\OptionsResolver\Options;
use Symfony\Component\OptionsResolver\OptionsResolver;
class ConstantsType extends AbstractType
{
public function getParent(): string
{
return ChoiceType::class;
}
public function configureOptions(OptionsResolver $resolver)
{
$resolver->setDefaults([
// приклад нижче створить CallbackChoiceLoader з викличного
'choice_loader' => ChoiceList::lazy($this, function() {
return StaticClass::getConstants();
}),
// ви можете також передати власний завантажувач, в залежності від інших опцій
'some_key' => null,
'choice_loader' => function (Options $options) {
return ChoiceList::loader(
// передати екземпляр типу або вираз типу, який на даний момент
// конфігурує список виборів, в якості першого аргументу
$this,
// передати іншу опцію завантажувачу
new CustomChoiceLoader($options['some_key']),
// гарантувати, що тип зберігає по завантажувачу на ключ,
// використавши спеціальний третій аргумент "$vary"
// масив, який містить будь-що, що "змінює" завантажувач
[$options['some_key']]
);
},
]);
}
}choice_name
тип: callable или string по умолчанию: null
Контролирует внутреннее имя поля варианта выбора. Обычно вам не нужно об этом думать, но в некоторых продвинутых случаях, может понадобиться. Например, это "имя" становится индексом просмотра вариантов в шаблоне.
Это может быть вызываемое или путь свойства. См. choice_label для схожих примеров
использования. Если используется null, то в качестве имени используется приращенное
целое число.
Дата оновлення перекладу 2022-12-21
choice_translation_domain
тип: string, boolean або null за замовчуванням: true
Дата оновлення перекладу 2022-12-21
Ця опція визначає, чи мають значення виборів бути перекладені та у якому домені перекладів.
Значення опції choice_translation_domain можуть бути true (повторно використати
поточний домен перекладів), false (відключити переклад), null (використовує
батьківський домен перекладів або домен за замовчуванням) або рядок, який представляє
точний домен перекладів для використання.
Дата оновлення перекладу 2022-12-21
choice_translation_parameters
тип: array, callable, string або PropertyPath за замовчуванням: []
Значення вибору перекладаються до його відображення, тому можуть містити заповнювачі перекладу. Ця опція визначає значення, використані для заміни цих заповнювачів. Це може бути асоціативний масив, де ключі співпадають з ключами виборів, а значення є атрибутами кожного вибору, викличним або шляхом властивості (так як і в choice_label).
Надано таке повідомлення перекладу:
- YAML
- XML
- PHP
1 2 3
# translations/messages.en.yaml
form.order.yes: 'Я підтверджую своє замовлення компанії %company%'
form.order.no: 'Я відміняю своє замовлення'You can specify the placeholder values as follows:
1 2 3 4 5 6 7 8 9 10 11 12 13
$builder->add('id', null, [
'choices' => [
'form.order.yes' => true,
'form.order.no' => false,
],
'choice_translation_parameters' => function ($choice, $key, $value) {
if (false === $choice) {
return [];
}
return ['%company%' => 'ACME Inc.'];
},
]);Якщо це масив, ключі масиву choices мають бути використані як ключі:
1 2 3 4 5 6 7 8 9 10
$builder->add('id', null, [
'choices' => [
'form.order.yes' => true,
'form.order.no' => false,
],
'choice_translation_parameters' => [
'form.order.yes' => ['%company%' => 'ACME Inc.'],
'form.order.no' => [],
],
]);Параметри перекладу дочірніх полів зливаються з такою ж опцією їх батьків, тому дочки можуть повторно використовувати та/або перевизначати будь-які з батьківських заповнювачів.
choice_value
тип: callable или string по умолчанию: null
Возвращает "значение" строки для каждого варианта выбора, которое должно быть уникальным для всех вариантов выбора.Это используется в атрибуте "значения" в HTML и отправляется по запросам POST/PUT. Обычно вам не нужно волноваться об этом, но это может быть полезным при обработке API-запроса (так как вы можете сконфигурировать значение, которое будет отправлено по API-запросу).
Это может быть вызываемое или путь свойства. Если задан null, то в качестве
значения используется прямое число.
Если вы передаёте вызываемое, то оно получит один аргумент: сам вариант. При использовании
Поле EntityType, аргумент будет объектом сущности для каждого
варианта, или, в некоторых случаях, null, что вам нужно обработать:
1 2 3
'choice_value' => function (MyOptionEntity $entity = null) {
return $entity ? $entity->getId() : '';
},expanded
type: boolean default: false
If set to true, radio buttons or checkboxes will be rendered (depending
on the multiple value). If false, a select element will be rendered.
group_by
тип: array, callable или string по умолчанию: null
Вы можете с лёгкостью "группировать" опции в выборе, просто передав многомерный
массив в choices. См. раздел Опции группирования ,
чтобы узнать об этом.
Опция group_by это альтернативный способ группировать варианты, что даёт вам
немного больше гибкости.
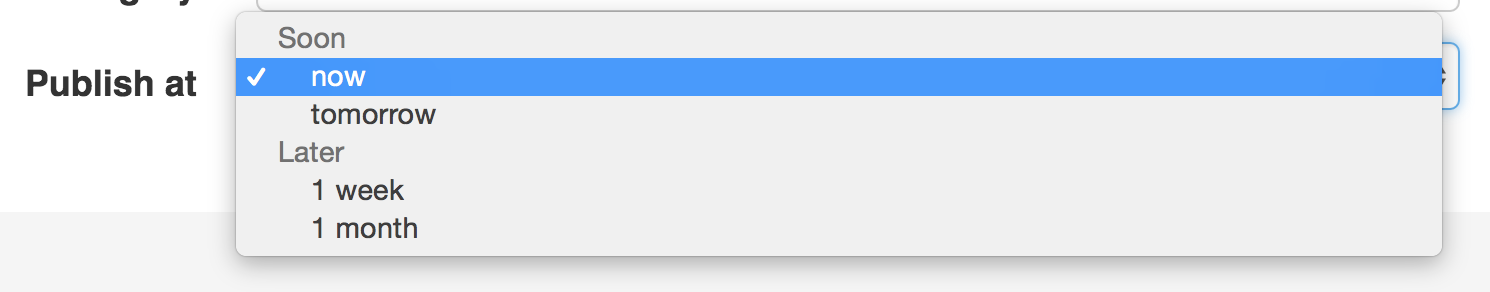
Возьмите следующий пример:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18
use Symfony\Component\Form\Extension\Core\Type\ChoiceType;
// ...
$builder->add('publishAt', ChoiceType::class, array(
'choices' => array(
'now' => new \DateTime('now'),
'tomorrow' => new \DateTime('+1 day'),
'1 week' => new \DateTime('+1 week'),
'1 month' => new \DateTime('+1 month'),
),
'group_by' => function($val, $key, $index) {
if ($val <= new \DateTime('+3 days')) {
return 'Soon';
} else {
return 'Later';
}
},
));Это группирует данные, которые находятся в диапазоне 3 дней в группу "Soon", а всё остальное в группу "Later":

Если вы вернёете null, то опция не будет сгруппирована. Вы также можете передать
строку "property path", которая будет вызвана, чтобы получить группу. См. choice_label,
чтобы узнать детали об использовании пути свойства.
match
тип: boolean за замовчуванням: true
Коли ця опція - false, обмеження перевіряє, щоб задане значення не було одним
зі значень, визнначених в опції choices. На практикці, це змушує обмеження
Choice поводитися як обмеження NotChoice.
6.2
Опція match була представлена в Symfony 6.2.
multiple
тип: boolean по умолчанию: false
Если "true", то пользователь сможет выбирать несколько опций (а не только
одну). В зависимости от значения опции expanded, это будет отображаться
либо как тег выбора, либо как чекбоксы если "true" и тег выбора, либо селективные
кнопки, если "false". Возвращённое значение будет массивом.
placeholder
тип: string или boolean
Эта опция определяет, появится ли специальная опция "empty" (например,
"Выберите опцию" сверху виджета выбора. Эта опция применяется только
если опция multiple установлена, как "false".
Добавить пустое значение с текстом "Выберите опцию" в качестве текста:
1 2 3 4 5 6
use Symfony\Component\Form\Extension\Core\Type\ChoiceType; // ... $builder->add('states', ChoiceType::class, array( 'placeholder' => 'Choose an option', ));Гарантировать, что не отображается ни одна "пустая" опция значения:
1 2 3 4 5 6
use Symfony\Component\Form\Extension\Core\Type\ChoiceType; // ... $builder->add('states', ChoiceType::class, array( 'placeholder' => false, ));
Если вы оставите опцию placeholder неустановленной, то пустая (без текста)
опция, будет автоматически добавлена только, если опция required установлена,
как "false":
1 2 3 4 5 6 7
use Symfony\Component\Form\Extension\Core\Type\ChoiceType;
// ...
// будет добавлена пустая (без текста) опция
$builder->add('states', ChoiceType::class, array(
'required' => false,
));preferred_choices
type: array, callable, string or PropertyPath default: []
This option allows you to display certain choices at the top of your list with a visual separator between them and the complete list of options. If you have a form of languages, you can list the most popular on top, like Bork and Pirate:
1 2 3 4 5 6 7 8 9 10 11 12
use Symfony\Component\Form\Extension\Core\Type\ChoiceType;
// ...
$builder->add('language', ChoiceType::class, [
'choices' => [
'English' => 'en',
'Spanish' => 'es',
'Bork' => 'muppets',
'Pirate' => 'arr',
],
'preferred_choices' => ['muppets', 'arr'],
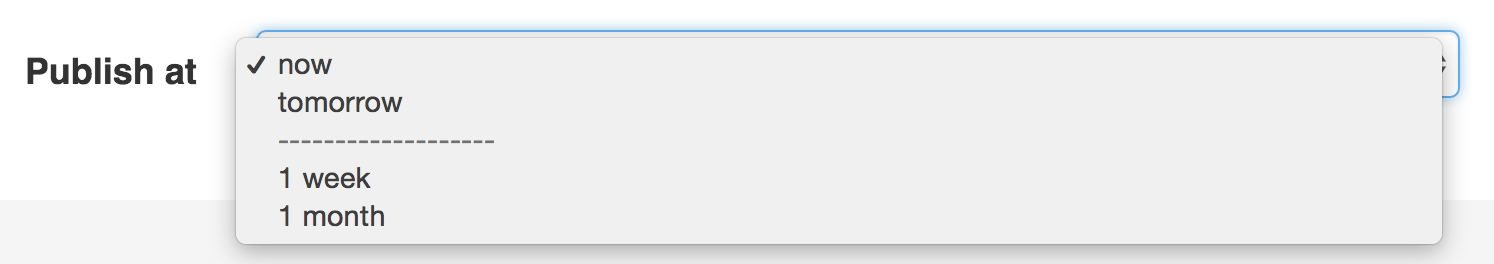
]);This options can also be a callback function to give you more flexibility. This might be especially useful if your values are objects:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15
use Symfony\Component\Form\Extension\Core\Type\ChoiceType;
// ...
$builder->add('publishAt', ChoiceType::class, [
'choices' => [
'now' => new \DateTime('now'),
'tomorrow' => new \DateTime('+1 day'),
'1 week' => new \DateTime('+1 week'),
'1 month' => new \DateTime('+1 month'),
],
'preferred_choices' => function ($choice, $key, $value) {
// prefer options within 3 days
return $choice <= new \DateTime('+3 days');
},
]);This will "prefer" the "now" and "tomorrow" choices only:

Finally, if your values are objects, you can also specify a property path string on the object that will return true or false.
The preferred choices are only meaningful when rendering a select element
(i.e. expanded false). The preferred choices and normal choices are separated
visually by a set of dotted lines (i.e. -------------------). This can be customized
when rendering the field:
- Twig
- PHP
1
{{ form_widget(form.publishAt, { 'separator': '=====' }) }}Tip
When defining a custom type, you should use the ChoiceList class helper:
1 2 3 4 5 6
use Symfony\Component\Form\ChoiceList\ChoiceList;
// ...
$builder->add('choices', ChoiceType::class, [
'preferred_choices' => ChoiceList::preferred($this, 'taggedAsFavorite'),
]);See the "choice_loader" option documentation .
Перевизначені опції
compound
тип: boolean за замовчуванням: те ж значення, що і опція expanded
Ця опція вказує, чи є форма складеною. Значення за замовчуванням перевизначається
значенням опції expanded.
This option determines what value the field will return when the submitted value is empty (or missing). It does not set an initial value if none is provided when the form is rendered in a view.
This means it helps you handling form submission with blank fields. For
example, if you want the name field to be explicitly set to John Doe
when no value is selected, you can do it like this:
1 2 3 4
$builder->add('name', null, [
'required' => false,
'empty_data' => 'John Doe',
]);This will still render an empty text box, but upon submission the John Doe
value will be set. Use the data or placeholder options to show this
initial value in the rendered form.
If a form is compound, you can set empty_data as an array, object or
closure. See the Як сконфігурувати порожні дані для класу форми article for more details about
these options.
Note
If you want to set the empty_data option for your entire form class,
see the Як сконфігурувати порожні дані для класу форми article.
Caution
Form data transformers will still be
applied to the empty_data value. This means that an empty string will
be cast to null. Use a custom data transformer if you explicitly want
to return the empty string.
Справжнє значення цієї опції за замовчуванням залежить від інших опцій поля:
- Якщо
multiple-false, аexpanded-false, то''(пустий рядок); - Інакше -
[](пустий масив).
This option determines what value the field will return when the submitted value is empty (or missing). It does not set an initial value if none is provided when the form is rendered in a view.
This means it helps you handling form submission with blank fields. For
example, if you want the name field to be explicitly set to John Doe
when no value is selected, you can do it like this:
1 2 3 4
$builder->add('name', null, [
'required' => false,
'empty_data' => 'John Doe',
]);This will still render an empty text box, but upon submission the John Doe
value will be set. Use the data or placeholder options to show this
initial value in the rendered form.
If a form is compound, you can set empty_data as an array, object or
closure. See the Як сконфігурувати порожні дані для класу форми article for more details about
these options.
Note
If you want to set the empty_data option for your entire form class,
see the Як сконфігурувати порожні дані для класу форми article.
Caution
Form data transformers will still be
applied to the empty_data value. This means that an empty string will
be cast to null. Use a custom data transformer if you explicitly want
to return the empty string.
error_bubbling
тип: boolean за замовчуванням: false
Налаштуйте так, щоб помилка в цьому полі була приєднана до поля, а не до батьківського поля (в більшості випадків - формі).
trim
type: boolean default: false
Trimming is disabled by default because the selected value or values must match the given choice values exactly (and they could contain whitespaces).
invalid_message
type: string default: This value is not valid
This is the validation error message that's used if the data entered into this field doesn't make sense (i.e. fails validation).
This might happen, for example, if the user enters a nonsense string into
a TimeType field that cannot be converted
into a real time or if the user enters a string (e.g. apple) into a
number field.
Normal (business logic) validation (such as when setting a minimum length for a field) should be set using validation messages with your validation rules (reference ).
Успадковані опції
Ці опції наслідуються з FormType:
attr
тип: array по умолчанию: array()
Если вы хотите добавить дополнительные атрибуты к HTML представлению поля, то
вы можете использовать опцию attr. Это ассоциативный массив с HTML-атрибутами
в качестве ключей. Этоможет быть полезно, когда вам нужно установить для некоторого
виджета пользовательский класс:
1 2 3
$builder->add('body', TextareaType::class, array(
'attr' => array('class' => 'tinymce'),
));by_reference
тип: boolean по умолчанию: true
В большинстве случаев, если у вас есть поле author, то вы ожидаете, что в
основоположном объекте будет вызван setAuthor(). Однако, в некоторых случаях,
setAuthor() может быть не вызван. Установив by_reference, как false,
вы гарантируете, что сеттер будет вызван в любом случае.
Чтобы объяснить это детальнее, вот простой пример:
1 2 3 4 5 6 7 8 9 10 11 12 13
use Symfony\Component\Form\Extension\Core\Type\TextType;
use Symfony\Component\Form\Extension\Core\Type\EmailType;
use Symfony\Component\Form\Extension\Core\Type\FormType;
// ...
$builder = $this->createFormBuilder($article);
$builder
->add('title', TextType::class)
->add(
$builder->create('author', FormType::class, array('by_reference' => ?))
->add('name', TextType::class)
->add('email', EmailType::class)
)Если by_reference - "true", то следующее происходит за кулисами,
когда вы вызываете submit() (или handleRequest()) в форме:
1 2 3
$article->setTitle('...');
$article->getAuthor()->setName('...');
$article->getAuthor()->setEmail('...');Заметьте, что setAuthor() не вызывается. Автор изменяется ссылкой.
Если вы установили by_reference, как "false", отправка выглядит так:
1 2 3 4 5
$article->setTitle('...');
$author = clone $article->getAuthor();
$author->setName('...');
$author->setEmail('...');
$article->setAuthor($author);Поэтому, всё, что на самом деле делает by_reference=false - это заставляет
фреймворк вызать сеттер в родительском объекте.
Похожим образом, если вы используете поле CollectionType,
где ваша основоположная коллекция данных является объектом (как с ArrayCollection
в Doctrine), то by_reference должна быть установлена, как false, если вам
нужно, чтобы был вызван добавитель или уиичтожитель (например, addAuthor() и
removeAuthor()).
data
тип: mixed по умолчанию : По умолчанию является полем основоположной структуры.
Когда вы создаёте форму, каждое поле изначально отображает значение соотствующего свойства данных домена формы (например, если вы привязываете объект к форме). Если вы хотите переопределить эти изначальные значения для формы или индивидуального поля, вы можете установить это в опции данных:
1 2 3 4 5 6
use Symfony\Component\Form\Extension\Core\Type\HiddenType;
// ...
$builder->add('token', HiddenType::class, array(
'data' => 'abcdef',
));Caution
Опция data всегда переопределяет значение, взятое из данных домена (объекта)
при отображении. Это означает, что значение объекта также переопределяется, когда
форма редактирует уже существующий сохранённый объект, что приводит к потере
сохранённого значения при отправке формы.
disabled
тип: boolean по умолчанию: false
Если вы не хотите, чтобы пользователь изменял значение поля, то вы можете установить опцию отключения, как "true". Любые отправленные данные будут проигнорированы.
error_mapping
тип: array по умолчанию: array()
Эта опция позволяет вам изменять цель ошибки валидации.
Представьте, что у вас есть пользовательский метод под именем matchingCityAndZipCode(),
который валидирует, совпадает ли город и почтовый индекс. К сожалению, поля
"matchingCityAndZipCode" в вашей форме нет, поэтому всё, что Symfony может сделать -
это отобразить ошибку наверху формы.
С настроенным отображением ошибок вы можете сделать лучше: привяжите ошибку к полю города, чтобы она отображалась над ним:
1 2 3 4 5 6 7 8
public function configureOptions(OptionsResolver $resolver)
{
$resolver->setDefaults(array(
'error_mapping' => array(
'matchingCityAndZipCode' => 'city',
),
));
}Вот правила для лево- и правостороннего отображения:
- Левая сторона содержит пути свойств;
- Если наружение генерируется в свойств или методе класс, то его путь - это
просто
propertyName; - Вы можете создать вложенные пути свойств, соединив их, разделяя свойства точками.
Например:
addresses[work].matchingCityAndZipCode; - Правая сторона содержит просто имена полей в форме.
По умолчанию, ошибки любого свойства, которое не отображенно, соберутся в
родительской форме. Вы можете использовать точку (.) в левой части, чтобы
привязать ошибки всех неотображённых свойств к конкретному полю. Например,
чтобы привязать эти ошибки к полю city, используйте:
1 2 3 4 5
$resolver->setDefaults(array(
'error_mapping' => array(
'.' => 'city',
),
));Дата оновлення перекладу 2022-12-21
help
тип: string або TranslatableInterface за замовчуванням: null
Дозволяє вам визначити повідомлення допомоги для поля форми, яке за замовчуванням відображається під полем:
1 2 3 4 5 6 7 8 9 10 11 12 13
use Symfony\Component\Translation\TranslatableMessage;
$builder
->add('zipCode', null, [
'help' => 'The ZIP/Postal code for your credit card\'s billing address.',
])
// ...
->add('status', null, [
'help' => new TranslatableMessage('order.status', ['%order_id%' => $order->getId()], 'store'),
])
;6.2
Підтримка обʼєктів TranslatableInterface в якості змісту допомоги була
представлена в Symfony 6.2.
help_attr
type: array default: []
Sets the HTML attributes for the element used to display the help message of the form field. Its value is an associative array with HTML attribute names as keys. These attributes can also be set in the template:
1 2 3
{{ form_help(form.name, 'Your name', {
'help_attr': {'class': 'CUSTOM_LABEL_CLASS'}
}) }}help_html
type: boolean default: false
By default, the contents of the help option are escaped before rendering
them in the template. Set this option to true to not escape them, which is
useful when the help contains HTML elements.
inherit_data
тип: boolean по умолчанию: false
Эта опция определяет, будет ли форма наследовать данные из родительской формы. Это может быть полезной, если у вас есть набор полей, которые повторяется в нескольких формах. См. Як зменшити дублювання коду за допомогою "inherit_data".
Caution
Когда поле имеет установленную опцию inherit_data, оно использует данные
родительской формы так, как они есть. Это означает, что
Преобразователи Данных не будут применяться
к этому полю.
Дата оновлення перекладу 2022-12-21
label
тип: string або TranslatableMessage за замовчуванням: Ярлик "вгадується" з імені поля
Встановлює ярлик, який буде використано при відображенні поля. Установка false
прридушить ярлик:
1 2 3 4 5 6 7 8
use Symfony\Component\Translation\TranslatableMessage;
$builder
->add('zipCode', null, [
'label' => 'The ZIP/Postal code',
// опціонально, ви можете використати обʼєкти TranslatableMessage в якості змісту ярлика
'label' => new TranslatableMessage('address.zipCode', ['%country%' => $country], 'address'),
])Ярлик також може бути встановлений у шаблоні:
- Twig
- PHP
1
{{ form_label(form.name, 'Your name') }}label_attr
тип: array по умолчанию: array()
Устанавливает HTML-атрибуты для элемента <label>, который будет использован
при отображении ярлыка для поля. Это ассоциативный массив с HTML-атрибутом в
качестве ключа. Этот атрибут может также быть установлен прямо внутри шаблона:
- Twig
- PHP
1 2 3
{{ form_label(form.name, 'Your name', {
'label_attr': {'class': 'CUSTOM_LABEL_CLASS'}
}) }}label_format
тип: string по умолчанию: null
Конфигурирует строку, используемую в качестве ярылка поля, в случае, если
опция label не была установлена. Это полезно при использовании
сообщений переводов ключевых слов.
Если вы используете сообщения переводов ключевых слов в качестве ярлыков, то у
вас часто будет несколько сообщений с ключевым словом для одного и того же ярлыка
(например, profile_address_street, invoice_address_street). Это потому,
что ярлык строится для каждого "пути" к полю. Чтобы избежать повтора сообщений
ключевых слов, вы можете сконфигурировать формат ярлыка в качестве статичного
значения, например:
1 2 3 4 5 6 7 8
// ...
$profileFormBuilder->add('address', AddressType::class, array(
'label_format' => 'form.address.%name%',
));
$invoiceFormBuilder->add('invoice', AddressType::class, array(
'label_format' => 'form.address.%name%',
));Эта опция наследуется дочерними типами. С использованием вышенаписанного кода,
ярлык поля street обеих форм будет использовать сообщение с ключевым словом
form.address.street.
В формате ярлыка доступны две переменные:
%id%-
Уникальный идентификатор для поля, состоящий из полного пути к полю и имени
поля (например,
profile_address_street); %name%-
Имя поля (например,
street).
Значение по умолчанию (null) приводит к
"человеческой" версии имени поля.
Note
Опция label_format оценивается в теме формы. Убедитесь в том, что вы
обновили ваши щаблоны, в случае, если вы настраивали темизацию форм.
mapped
тип: boolean по умолчанию: true
Если вы хотите, чтобы поле было проигнорировано про чтении или записи в него
объетка, вы можете установить опцию mapped, как false.
required
тип: boolean по умолчанию: true
Если "true", то будет отображён обязательный атрибут HTML5.
Соответствующий label также отобразится с классом required.
Эта опция внешняя и не зависит от валидации. В лучшем случае, если вы позволите Symfony отгадать ваш тип поля, тогда значение этой опции будет угадано из вашей информации о валидации.
Note
Обязательная опция также влияет на то, как будут обработаны пустые данные для каждого поля. Чтобы узнать больше, см. опцию empty_data.
row_attr
type: array default: []
An associative array of the HTML attributes added to the element which is used to render the form type row :
1 2 3
$builder->add('body', TextareaType::class, [
'row_attr' => ['class' => 'text-editor', 'id' => '...'],
]);See also
Use the attr option if you want to add these attributes to
the form type widget element.
translation_domain
тип: string по умолчанию: messages
В случае, если choice_translation_domain установлен, как true или null,
это конфигурирует точный домен переводов, который будет использован для любых
ярлыков или опций, отображённых для этого поля.
label_translation_parameters
type: array default: []
The content of the label option is translated before displaying it, so it can contain translation placeholders. This option defines the values used to replace those placeholders.
Given this translation message:
1 2
# translations/messages.en.yaml
form.order.id: 'Identifier of the order to %company%'You can specify the placeholder values as follows:
1 2 3 4 5 6
$builder->add('id', null, [
'label' => 'form.order.id',
'label_translation_parameters' => [
'%company%' => 'ACME Inc.',
],
]);The label_translation_parameters option of children fields is merged with
the same option of their parents, so children can reuse and/or override any of
the parent placeholders.
attr_translation_parameters
type: array default: []
The content of the title and placeholder values defined in the attr
option is translated before displaying it, so it can contain
translation placeholders. This
option defines the values used to replace those placeholders.
Given this translation message:
1 2 3
# translations/messages.en.yaml
form.order.id.placeholder: 'Enter unique identifier of the order to %company%'
form.order.id.title: 'This will be the reference in communications with %company%'You can specify the placeholder values as follows:
1 2 3 4 5 6 7 8 9
$builder->add('id', null, [
'attr' => [
'placeholder' => 'form.order.id.placeholder',
'title' => 'form.order.id.title',
],
'attr_translation_parameters' => [
'%company%' => 'ACME Inc.',
],
]);The attr_translation_parameters option of children fields is merged with the
same option of their parents, so children can reuse and/or override any of the
parent placeholders.
help_translation_parameters
type: array default: []
The content of the help option is translated before displaying it, so it can contain translation placeholders. This option defines the values used to replace those placeholders.
Given this translation message:
1 2
# translations/messages.en.yaml
form.order.id.help: 'This will be the reference in communications with %company%'You can specify the placeholder values as follows:
1 2 3 4 5 6
$builder->add('id', null, [
'help' => 'form.order.id.help',
'help_translation_parameters' => [
'%company%' => 'ACME Inc.',
],
]);The help_translation_parameters option of children fields is merged with the
same option of their parents, so children can reuse and/or override any of the
parent placeholders.
Змінні поля
Tip
У шаблоні Twig, замість використання is_selected(), набагато швидше
використовувати тест selectedchoice.
Досту до даних виборів форми
Змінна form.vars кожного запису вибору містить дані, так як чи було обрано
вибір, чи ні. Якщо вам потрібно отримати повний список даних та значень виборів,
використайте змінну choices з батьківської форрми запису вибору (яка сама є
ChoiceType) з form.parent.vars.choices:
1 2 3 4 5 6 7 8
{# `true` або `false`, в залежності від того, чи поточний вибраний вибір є радіо-кнопкою або чек-боксом #}
{{ form.vars.data }}
{# поточне значення вибору (тобто, імʼя категорії, коли `'choice_value' => 'name'`) #}
{{ form.vars.value }}
{# мапа екземплярів `ChoiceView` або `ChoiceGroupView`, індексованих за значенням виборів або іменами групи #}
{{ form.parent.vars.choices }}Дотримуючись того ж просунутого прикладу, що і вище (де значення виборів є сутностями),
обʼєкт Category всередині form.parent.vars.choices[key].data:
1 2 3 4 5 6 7 8 9 10 11
{% block _form_categories_entry_widget %}
{% set entity = form.parent.vars.choices[form.vars.value].data %}
<tr>
<td>{{ form_widget(form) }}</td>
<td>{{ form.vars.label }}</td>
<td>
{{ entity.name }} | {{ entity.group }}
</td>
</tr>
{% endblock %}