Поле ChoiceType (випадаючі списки, селективні кнопки, чекбокси)
Дата оновлення перекладу 2025-07-27
Поле ChoiceType (випадаючі списки, селективні кнопки, чекбокси)
Багатоцільове поле, яке використовується для дозволу користувачу "обирати"
одну або більше опцій. Може бути відображено як тег select, селективні
кнопки або чекбокси.
Щоб використати це поле, ви маєте вказати або опцію choices, або
choice_loader.
| ?????????????? ?? | ???? ???? ??????? ?????? (???. ?????) |
| ???????????? ???????????? ?? ????????????? | ????????? ????? ????????????? |
| ???????????? ??? | FormType |
| ???? | ChoiceType |
Дата оновлення перекладу 2025-02-21
Tip
Повний список опцій, визначених та успадкованих цим типом форми, доступний шляхом виконання цієї команди у вашому додатку:
1 2
# замініть 'FooType' імʼям класу вашого типу форми
$ php bin/console debug:form FooTypeПриклад застосування
Найпростіший спосіб використовувати це поле - визначити опцію choices, щоб вказати
вибори у вигляді асоціативного масиву, де ключі - це ярлики, які відображені користувачам,
а значення масиву - внутрішні значення, які використовуються в полі форми:
1 2 3 4 5 6 7 8 9 10
use Symfony\Component\Form\Extension\Core\Type\ChoiceType;
// ...
$builder->add('isAttending', ChoiceType::class, [
'choices' => [
'Maybe' => null,
'Yes' => true,
'No' => false,
],
]);Це створить випадаючий список select:

Якщо користувач обирає No, то форма поверне false для цього поля. Таким же
чином, якщо початкові дані для цього поля - true, то буде автоматично обрано
Yes. Іншими словами, значення кожного об'єкта - це значення, яке ви хочете
отримати / встановити в PHP-коді, в той час як ключ - це те, що буде показано
користувачу.
Просунутий приклад (з Об'єктами!)
Це поле має багато опцій і більшість контролюють те, як відображається поле.
В цьому прикладі, основні дані - деякий об'єкт Category, що має метод
getName():
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36
use App\Entity\Category;
use Symfony\Component\Form\Extension\Core\Type\ChoiceType;
// ...
$builder->add('category', ChoiceType::class, [
'choices' => [
new Category('Cat1'),
new Category('Cat2'),
new Category('Cat3'),
new Category('Cat4'),
],
// "name" - це шлях властивості, що означає, що Symfony шукатиме публічну
// властивість або метод на кшталт "getName()", щоб визначити значення рядку введення,
// яке буде відправлено формою
'choice_value' => 'name',
// зворотний виклик для повернення ярлику для заданого вибору
// якщо використовується заповнювач, можна передати його пусте значення (null), але
// його ярлик визначається його власною опцією "placeholder"
'choice_label' => function (?Category $category): string {
return $category ? strtoupper($category->getName()) : '';
},
// повертає html атрибути для кожного введення опції (може бути селективною кнопкою/чекбоксом)
'choice_attr' => function (?Category $category): array {
return $category ? ['class' => 'category_'.strtolower($category->getName())] : [];
},
// кожна опція може використовувати шлях властивості рядку або будь-яке викличне, яке
// передається кожному вибору як аргументи, але це може не знадобитися
'group_by' => function (): string {
// рандомно розприділити все у групи
return rand(0, 1) === 1 ? 'Group A' : 'Group B';
},
// зворотний виклик для повернення інформації про те, яка категорія є бажаною
'preferred_choices' => function (?Category $category): bool {
return $category && 100 < $category->getArticleCounts();
},
]);Ви також можете налаштувати choice_name кожного вибору. Ви можете дізнатися більше про всі ці опції у розділі нижче.
Warning
Заповнювач - це певне поле, коли вибори необов'язкові, перший об'єкт у списку
має бути постим, щоб користувач міг відмінити вибір. Переконайтеся в тому, щоб
завжди обробляти пустий вибір як null при використанні зворотних викликів.
Дата оновлення перекладу 2025-02-24
Тег вибору, чекбокси або селективні кнопки
Це поле може бути відображено як одне з декількох різних HTML-полів,
в залежності від опцій expanded та multiple:
| ??? ???????? | ?????????? | ??????? |
|---|---|---|
| ??? ?????? | false |
false |
??? ?????? (? ????????? multiple) |
false |
true |
| ?????????? ??????. | true |
false |
| ???????? | true |
true |
Налаштування тексту кожної опції (ярлик)
Зазвчиай, ключ масиву кожного об'а в опції choices використовується в якості
тексту, що відображається користувачу. Але це можна повністю налаштувати через опцію
choice_label. Перегляньте її, щоб дізнатися більше.
Групування опцій
Ви можете групувати елементи <option> з <select> у <optgroup>,
передаючи багатовимірний масив choices:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15
use Symfony\Component\Form\Extension\Core\Type\ChoiceType;
// ...
$builder->add('stockStatus', ChoiceType::class, [
'choices' => [
'Main Statuses' => [
'Yes' => 'stock_yes',
'No' => 'stock_no',
],
'Out of Stock Statuses' => [
'Backordered' => 'stock_backordered',
'Discontinued' => 'stock_discontinued',
],
],
]);
Щоб зробити все гарнішим, використайте опцію group_by.
Опції поля
choices
тип: array за замовчуванням: array()
Це найбазовіший спосіб вказати варіанти, які мають бути використані цим полем.
Опція choices - це масив, де ключ масиву - це ярлик об'єкта, а значення
масиву - це значення об'а:
1 2 3 4 5 6 7 8 9
use Symfony\Component\Form\Extension\Core\Type\ChoiceType;
// ...
$builder->add('inStock', ChoiceType::class, [
'choices' => [
'In Stock' => true,
'Out of Stock' => false,
],
]);Якщо існують значення виборів, які не є скалярними, або рядкове представлення не унікальне, Symfony використає зростаючі цілі числа в якості знаень. Коли форма буде відправлена, правильні значення з правильними типами будуть призначені модели.
Дата оновлення перекладу 2023-09-25
choice_attr
тип: array, callable, string або PropertyPath за замовчуванням: []
Використайте це, щоб додати додаткові атрибути HTML до кожного вибору. Це може бути асоційований масив, де ключі співпадають з ключами виборів, а значення є атрибутами кожного вибору, викличне або шлях властивості (так як і в choice_label).
Якщо це масив, ключі масиву choices мають бути використані як ключі:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28
use Symfony\Component\Form\Extension\Core\Type\ChoiceType;
// ...
$builder->add('fruits', ChoiceType::class, [
'choices' => [
'Apple' => 1,
'Banana' => 2,
'Durian' => 3,
],
'choice_attr' => [
'Apple' => ['data-color' => 'Red'],
'Banana' => ['data-color' => 'Yellow'],
'Durian' => ['data-color' => 'Green'],
],
]);
// або використати викличне
$builder->add('attending', ChoiceType::class, [
'choices' => [
'Yes' => true,
'No' => false,
'Maybe' => null,
],
'choice_attr' => function ($choice, string $key, mixed $value) {
// додає клас на кшталт attending_yes, attending_no тощо
return ['class' => 'attending_'.strtolower($key)];
},
]);Tip
При визначенні користувацького типу, ви маєте використовувати помічник класу ChoiceList:
1 2 3 4 5 6 7 8 9
use App\Entity\Category;
use Symfony\Component\Form\ChoiceList\ChoiceList;
// ...
$builder->add('choices', ChoiceType::class, [
'choice_attr' => ChoiceList::attr($this, function (?Category $category): array {
return $category ? ['data-uuid' => $category->getUuid()] : [];
}),
]);Див. документацію опції "choice_loader" .
Дата оновлення перекладу 2024-05-29
choice_filter
тип: callable, string або PropertyPath за замовчуванням: null
При використанні попередньо визначених типів вибору з ядра Symfony або бібліотек постачальника
(тобто CountryType) ця опція дозволяє вам визначити викличне,
яке приймає кожен вибір як єдиний аргумент і повинно повертати true для збереження або false
для скидання:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36
// src/Form/Type/AddressType.php
namespace App\Form\Type;
use Symfony\Component\Form\AbstractType;
use Symfony\Component\Form\Extension\Core\Type\CountryType;
use Symfony\Component\Form\FormBuilderInterface;
use Symfony\Component\OptionsResolver\OptionsResolver;
class AddressType extends AbstractType
{
public function configureOptions(OptionsResolver $resolver)
{
$resolver
->setDefaults([
// включіть цей тип, щоб приймати обмежений набір країн
'allowed_countries' => null,
])
;
}
public function buildForm(FormBuilderInterface $builder, array $options)
{
$allowedCountries = $options['allowed_countries'];
$builder
// ...
->add('country', CountryType::class, [
// якщо передано опцію AddressType "allowed_countries",
// використайте її, щоб створити фільтр
'choice_filter' => $allowedCountries ? function ($countryCode) use ($allowedCountries): bool {
return in_array($countryCode, $allowedCountries, true);
} : null,
])
;
}Опція може бути викличним або шляхом властивості, коли вибори є обʼєктами:
1 2 3 4 5 6 7
// ...
$builder
->add('category', ChoiceType::class, [
// ...
'choice_filter' => 'isSelectable',
])
;Tip
Враховуючи, що AddressType може бути елементом CollectionType,
слід використовувати помічник класу ChoiceList,
щоб увімкнути кешування:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15
// src/Form/Type/AddressType.php
// ...
use Symfony\Component\Form\ChoiceList\ChoiceList;
// ...
'choice_filter' => $allowedCountries ? ChoiceList::filter(
// передати тип як перший аргумент
$this,
function (string $countryCode) use ($allowedCountries): bool {
return in_array($countryCode, $allowedCountries, true);
},
// передати опцію, яка змушує фільтр "змінюватися", щоб обчислити унікальний хеш
$allowedCountries
) : null,
// ...Дата оновлення перекладу 2024-05-29
choice_label
тип: string, callable, false або PropertyPath за замовчуванням: null
За замовчуванням, ключ масиву кожного обʼєкта опції choices використовується
як текст, відображений користувачу. Опція choice_label надає вам більше контролю:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21
use Symfony\Component\Form\Extension\Core\Type\ChoiceType;
// ...
$builder->add('attending', ChoiceType::class, [
'choices' => [
'yes' => true,
'no' => false,
'maybe' => null,
],
'choice_label' => function ($choice, string $key, mixed $value): TranslatableMessage|string {
if (true === $choice) {
return 'Definitely!';
}
return strtoupper($key);
// або якщо ви хочете перекласти якийсь ключ
//повернути 'form.choice.'.$key;
//повернути new TranslatableMessage($key, false === $choice ? [] : ['%status%' => $value], 'store');
},
]);Цей метод викликається для кожного вибору, передаючи вам $choice та $key
з масиву виборів (додаткове $value повʼязане з choice_value). Це дасть вам:

Якщо ваші значення виборів є обʼєктами, тоді choice_label також може бути
шляхом властивості . Уявіть, що у
вас є деякий клас Status з методом getDisplayName():
1 2 3 4 5 6 7 8 9 10 11
use Symfony\Component\Form\Extension\Core\Type\ChoiceType;
// ...
$builder->add('attending', ChoiceType::class, [
'choices' => [
new Status(Status::YES),
new Status(Status::NO),
new Status(Status::MAYBE),
],
'choice_label' => 'displayName',
]);Якщо встановлено як false, всі ярлики тегів будуть відкинуті на користь
введень радіо-кнопок або чек-бокссів. Ви також можете повернути false з
викличного, щоб відкинути певні ярлики.
Tip
При визначенні користувацького типу, ви маєте використовувати помічник класу ChoiceList:
1 2 3 4 5 6
use Symfony\Component\Form\ChoiceList\ChoiceList;
// ...
$builder->add('choices', ChoiceType::class, [
'choice_label' => ChoiceList::label($this, 'displayName'),
]);Див. документацію опції "choice_loader" .
Дата оновлення перекладу 2024-05-29
choice_loader
Опція choice_loader може бути використана замість опції choices. Вона
дозволяє створювати список ліниво або частково при вилученні лише виборів для
набору відправлених даних (тобто, роблячи запит до пошукової системи на кшталт
ElasticSearch може бути дуже важким процесом).
Ви можете використати екземпляр CallbackChoiceLoader, якщо ви хочете скористатися перевагами лінивого завантаження:
1 2 3 4 5 6 7 8 9 10
use App\StaticClass;
use Symfony\Component\Form\ChoiceList\Loader\CallbackChoiceLoader;
use Symfony\Component\Form\Extension\Core\Type\ChoiceType;
// ...
$builder->add('loaded_choices', ChoiceType::class, [
'choice_loader' => new CallbackChoiceLoader(static function (): array {
return StaticClass::getConstants();
}),
]);Це призведе до того, що виклик StaticClass::getConstants() не відбудеться,
якщо запит перенаправлено і якщо не існує попередньо встановлених або відправлених
даних. В інших випадках опції виборру буде потрібно розвʼязати, що викличе зворотний
виклик.
Якщо вбудований CallbackChoiceLoader не відповідає вашим потребам, ви можете створити
власний завантажувач, реалізувавши
ChoiceLoaderInterface`
або розширивши клас
AbstractChoiceLoader.
Цей абстрактний клас економить ваші зусилля, реалізуючи деякі методи інтерфейсу
інтерфейсу, тому вам потрібно буде реалізувати лише метод
loadChoices(),
щоб отримати повнофункціональний завантажувач вибору.
Коли ви визначаєте користувацький тип вибору, який може бути повторно використаний у багатьох полях (на кшталт записів у колекції) або повторно використаний у багатьох формах водночас, вам потрібно використовувати статичні методи ChoiceList, щоб огорнути завантажувач та зробити список виборів кешованим для кращої продуктивності:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42
use App\Form\ChoiceList\CustomChoiceLoader;
use App\StaticClass;
use Symfony\Component\Form\AbstractType;
use Symfony\Component\Form\ChoiceList\ChoiceList;
use Symfony\Component\Form\ChoiceList\Loader\ChoiceLoaderInterface;
use Symfony\Component\Form\Extension\Core\Type\ChoiceType;
use Symfony\Component\OptionsResolver\Options;
use Symfony\Component\OptionsResolver\OptionsResolver;
class ConstantsType extends AbstractType
{
public function getParent(): string
{
return ChoiceType::class;
}
public function configureOptions(OptionsResolver $resolver): void
{
$resolver->setDefaults([
// приклад нижче створить CallbackChoiceLoader з викличного
'choice_loader' => ChoiceList::lazy($this, function () {
return StaticClass::getConstants();
}),
// ви можете також передати власний завантажувач, в залежності від інших опцій
'some_key' => null,
'choice_loader' => function (Options $options): ChoiceLoaderInterface {
return ChoiceList::loader(
// передати екземпляр типу або вираз типу, який на даний момент
// конфігурує список виборів, в якості першого аргументу
$this,
// передати іншу опцію завантажувачу
new CustomChoiceLoader($options['some_key']),
// гарантувати, що тип зберігає по завантажувачу на ключ,
// використавши спеціальний третій аргумент "$vary"
// масив, який містить будь-що, що "змінює" завантажувач
[$options['some_key']]
);
},
]);
}
}Дата оновлення перекладу 2025-08-04
choice_lazy
тип: boolean за замовчуванням: false
7.2
Опція choice_lazy була представлена в Symfony 7.2.
Опція choice_lazy особливо корисна при роботі з великим набором
варіантів, коли завантаження їх усіх одразу може спричинити проблеми з продуктивністю або
затримки:
1 2 3 4 5 6 7
use App\Entity\User;
use Symfony\Bridge\Doctrine\Form\Type\EntityType;
$builder->add('user', EntityType::class, [
'class' => User::class,
'choice_lazy' => true,
]);При встановленні значення true і використанні разом з опцією choice_loader, форма
буде завантажувати і відображати тільки ті варіанти, які задані як значення за замовчуванням або
надіслані. Це запобігає завантаженню повного списку варіантів, що допомагає
покращити продуктивність форми.
Warning
Майте на увазі, що при використанні choice_lazy ви несете відповідальність за
надання користувацького інтерфейсу для вибору варіантів, зазвичай за допомогою
JavaScript-плагіну, здатного динамічно завантажувати варіанти.
Дата оновлення перекладу 2025-08-04
choice_name
тип: callable, string або PropertyPath за замовчуванням: null
Керує внутрішню назву поля вибору. Зазвичай це не має значення, але у деяких складних випадках це може бути важливо. Наприклад, це "ім'я" стає індексом представлення вибору в шаблоні і використовується як частина атрибуту імені поля.
Це може бути викличне або шлях властивості. Дивіться choice_label для аналогічного використання.
За замовчуванням може використовуватися ключ вибору або ціле число, що збільшується (починаючи з 0).
Tip
При визначенні користувацького типу слід використовувати помічник класу ChoiceList:
1 2 3 4 5 6
use Symfony\Component\Form\ChoiceList\ChoiceList;
// ...
$builder->add('choices', ChoiceType::class, [
'choice_name' => ChoiceList::fieldName($this, 'name'),
]);Дивіться документацію опції "choice_loader" .
Warning
Сконфігуроване значення має бути валідним ім'ям форми. Переконайтеся, що ви повертаєте тільки валідні імена при використанні викличного. Валідні імена форм повинні складатися з букв, цифр, символів підкреслення, тире і двокрапки і не повинні починатися з тире або двокрапки.
Дата оновлення перекладу 2022-12-21
choice_translation_domain
тип: string, boolean або null за замовчуванням: true
Дата оновлення перекладу 2022-12-21
Ця опція визначає, чи мають значення виборів бути перекладені та у якому домені перекладів.
Значення опції choice_translation_domain можуть бути true (повторно використати
поточний домен перекладів), false (відключити переклад), null (використовує
батьківський домен перекладів або домен за замовчуванням) або рядок, який представляє
точний домен перекладів для використання.
Дата оновлення перекладу 2023-09-25
choice_translation_parameters
тип: array, callable, string або PropertyPath за замовчуванням: []
Значення вибору перекладаються до його відображення, тому можуть містити заповнювачі перекладу . Ця опція визначає значення, використані для заміни цих заповнювачів. Це може бути асоціативний масив, де ключі співпадають з ключами виборів, а значення є атрибутами кожного вибору, викличним або шляхом властивості (так як і в choice_label).
Надано таке повідомлення перекладу:
1 2 3
# translations/messages.en.yaml
form.order.yes: 'Я підтверджую своє замовлення компанії %company%'
form.order.no: 'Я відміняю своє замовлення'You can specify the placeholder values as follows:
1 2 3 4 5 6 7 8 9 10 11 12 13
$builder->add('id', null, [
'choices' => [
'form.order.yes' => true,
'form.order.no' => false,
],
'choice_translation_parameters' => function ($choice, string $key, mixed $value): array {
if (false === $choice) {
return [];
}
return ['%company%' => 'ACME Inc.'];
},
]);Якщо це масив, ключі масиву choices мають бути використані як ключі:
1 2 3 4 5 6 7 8 9 10
$builder->add('id', null, [
'choices' => [
'form.order.yes' => true,
'form.order.no' => false,
],
'choice_translation_parameters' => [
'form.order.yes' => ['%company%' => 'ACME Inc.'],
'form.order.no' => [],
],
]);Параметри перекладу дочірніх полів зливаються з такою ж опцією їх батьків, тому дочки можуть повторно використовувати та/або перевизначати будь-які з батьківських заповнювачів.
Дата оновлення перекладу 2025-08-04
choice_value
тип: callable, string або PropertyPath за замовчуванням: null
Повертає рядок "значення" для кожного вибору, який має бути унікальним серед всіх варіантів.
Він використовується в атрибуті value в HTML і передається в POST/PUT запитах. Зазвичай
вам не потрібно турбуватися про це, але це може бути корисно при обробці API-запиту (оскільки
ви можете сконфігурувати значення, яке буде надіслано в API-запиті).
Це може бути викличне або шлях до властивості. За замовчуванням, вибори використовуються, якщо вони
можуть бути приведені до рядків. В іншому випадку використовується ціле число (починаючи з 0).
Якщо ви передаєте викличне, воно отримає один аргумент: сам вибір. При використанні
Поле EntityType, аргументом буде об'єкт сутності для кожного варіанту
або null використовується у заповнювачі, який потрібно обробити:
1 2 3
'choice_value' => function (?MyOptionEntity $entity): string {
return $entity ? $entity->getId() : '';
},Tip
При визначенні користувацького типу слід використовувати помічник класу ChoiceList:
1 2 3 4 5 6
use Symfony\Component\Form\ChoiceList\ChoiceList;
// ...
$builder->add('choices', ChoiceType::class, [
'choice_value' => ChoiceList::value($this, 'uuid'),
]);Дивіться документацію опції "choice_loader" .
Дата оновлення перекладу 2024-05-29
duplicate_preferred_choices
тип: boolean за замовчуванням: true
При використанні опції preferred_choices бажані варіанти відображаються
двічі за замовчуванням: у верхній частині списку та у повному списку нижче. Встановіть
цю опцію як false, щоб відображати бажані варіанти лише на початку списку:
1 2 3 4 5 6 7 8 9 10 11 12 13
use Symfony\Component\Form\Extension\Core\Type\ChoiceType;
// ...
$builder->add('language', ChoiceType::class, [
'choices' => [
'English' => 'en',
'Spanish' => 'es',
'Bork' => 'muppets',
'Pirate' => 'arr',
],
'preferred_choices' => ['muppets', 'arr'],
'duplicate_preferred_choices' => false,
]);Дата оновлення перекладу 2025-02-24
expanded
тип: boolean за замовчуванням: false
Якщо встановлена як "true", то будуть відображені селективні кнопки або чекбокси
(в залежності від значення multiple). Якщо як "false", то буде відображено
елемент вибору.
Дата оновлення перекладу 2024-05-30
group_by
тип: string, callable або PropertyPath за замовчуванням: null
Ви можете згрупувати елементи <option> з <select> у <optgroup>,
передавши багатовимірний масив до choices. Зверніться до розділу
Опції групування , щоб дізнатися про це.
Опція group_by є альтернативним способом групування варіантів, що надає вам
трохи більше гнучкості.
Подивіться на наступний приклад:
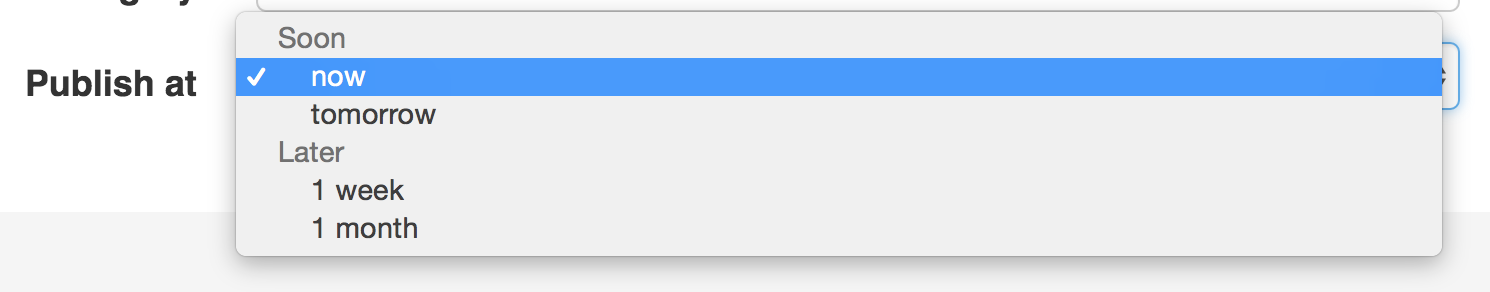
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18
use Symfony\Component\Form\Extension\Core\Type\ChoiceType;
// ...
$builder->add('publishAt', ChoiceType::class, [
'choices' => [
'now' => new \DateTime('now'),
'tomorrow' => new \DateTime('+1 day'),
'1 week' => new \DateTime('+1 week'),
'1 month' => new \DateTime('+1 month'),
],
'group_by' => function($choice, $key, $value) {
if ($choice <= new \DateTime('+3 days')) {
return 'Soon';
}
return 'Later';
},
]);Це групує дати, які знаходяться в межах 3 днів, у "Soon", а всі інші - у "Later" <optgroup>:

Якщо ви повернете null, опції не буде згруповано. Ви також можете передати рядок
"property path", який буде викликано для отримання групи. Докладнішу інформацію про
використання шляху властивостей див. у choice_label.
Tip
При визначенні користувацького типу, вам слід використовувати помічник класу ChoiceList:
1 2 3 4 5 6
use Symfony\Component\Form\ChoiceList\ChoiceList;
// ...
$builder->add('choices', ChoiceType::class, [
'group_by' => ChoiceList::groupBy($this, 'category'),
]);Дивіться документацію опції "choice_loader" .
Дата оновлення перекладу 2025-02-24
multiple
тип: boolean за замовчуванням: false
Якщо "true", то користувач зможе обирати декілька опцій (а не лише одну). В
залежності від значення опції expanded, це відображатиметься або як тег вибору
чи чекбокси, якщо "true", або як селективні кнопки, якщо "false". Повернене значення
буде масивом.
Дата оновлення перекладу 2024-05-30
placeholder
тип: string або TranslatableMessage або boolean
Ця опція визначає, чи буде з'являтися спеціальна "порожня" опція (наприклад,
"Виберіть опцію") у верхній частині віджету. Ця опція застосовується
застосовується тільки якщо для опції multiple встановлено значення false.
Додайте порожнє значення з текстом "Виберіть опцію":
1 2 3 4 5 6 7 8 9
use Symfony\Component\Form\Extension\Core\Type\ChoiceType; // ... $builder->add('states', ChoiceType::class, [ 'placeholder' => 'Choose an option', // або, якщо ви хочете перекласти текст 'placeholder' => new TranslatableMessage('form.placeholder.select_option', [], 'form'), ]);Гарантуйте, що не відображено жодної "порожньої" опції значення:
1 2 3 4 5 6
use Symfony\Component\Form\Extension\Core\Type\ChoiceType; // ... $builder->add('states', ChoiceType::class, [ 'placeholder' => false, ]);
Якщо ви залишите опцію placeholder без значення, то порожня (без тексту) опція
буде автоматично додана, якщо і тільки якщо опція required має значення false:
1 2 3 4 5 6 7
use Symfony\Component\Form\Extension\Core\Type\ChoiceType;
// ...
// буде додано порожню (без тексту) опцію
$builder->add('states', ChoiceType::class, [
'required' => false,
]);Дата оновлення перекладу 2024-05-29
placeholder_attr
тип: array за замовчуванням: []
Використовуйте це, щоб додати додаткові HTML-атрибути до вибору заповнювача:
1 2 3 4 5 6 7 8 9 10
use Symfony\Component\Form\Extension\Core\Type\ChoiceType;
// ...
$builder->add('fruits', ChoiceType::class, [
// ...
'placeholder' => '...',
'placeholder_attr' => [
['title' => 'Choose an option'],
],
]);Дата оновлення перекладу 2024-05-29
preferred_choices
тип: array, callable, string або PropertyPath за замовчуванням: []
Ця опція дозволяє вам відображати певні варіанти вибору на початку списку з візуальним роздільником між ними та повним списком варіантів. Якщо у вас є форма мов, ви можете перерахувати найпопулярніші з них зверху, як Bork і Pirate:
1 2 3 4 5 6 7 8 9 10 11 12
use Symfony\Component\Form\Extension\Core\Type\ChoiceType;
// ...
$builder->add('language', ChoiceType::class, [
'choices' => [
'English' => 'en',
'Spanish' => 'es',
'Bork' => 'muppets',
'Pirate' => 'arr',
],
'preferred_choices' => ['muppets', 'arr'],
]);Ця опція також може бути функцією зворотного виклику, щоб надати вам більшої гнучкості. Це може бути особливо корисним, якщо ваші значення є об'єктами:
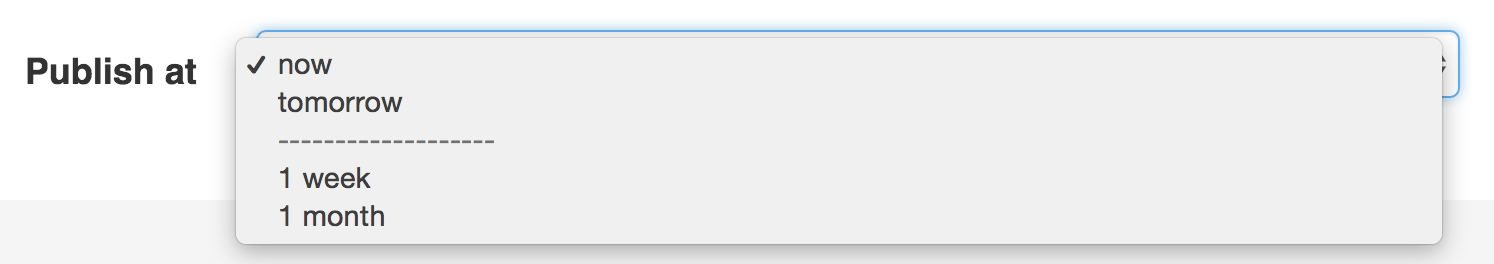
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15
use Symfony\Component\Form\Extension\Core\Type\ChoiceType;
// ...
$builder->add('publishAt', ChoiceType::class, [
'choices' => [
'now' => new \DateTime('now'),
'tomorrow' => new \DateTime('+1 day'),
'1 week' => new \DateTime('+1 week'),
'1 month' => new \DateTime('+1 month'),
],
'preferred_choices' => function ($choice, $key, $value): bool {
// віддавати перевагу варіантам протягом 3 днів
return $choice <= new \DateTime('+3 days');
},
]);Це "віддасть перевагу" лише вибору "зараз" і "завтра":

Нарешті, якщо ваші значення є об'єктами, ви також можете вказати рядок шляху властивості в об'єкті, який повертатиме true або false.
Вказані варіанти вибору мають значення лише при відображенні елемента select (тобто
expanded - false). Бажані та звичайні варіанти вибору розділяються візуально набором
пунктирних ліній (наприклад, -------------------). Це можна налаштувати під час
відображення поля:
1
{{ form_widget(form.publishAt, { 'separator': '=====' }) }}Tip
При визначенні користувацького типу слід використовувати помічник класу ChoiceList:
1 2 3 4 5 6
use Symfony\Component\Form\ChoiceList\ChoiceList;
// ...
$builder->add('choices', ChoiceType::class, [
'preferred_choices' => ChoiceList::preferred($this, 'taggedAsFavorite'),
]);Дивіться документацію опції "choice_loader" .
separator
тип: string за замовчуванням: -------------------
Ця опція дозволяє вам налаштувати візуальний роздільник, що відображається після бажаних
варіантів. Ви можете використовувати елементи HTML на кшталт <hr> для відображення більш сучасного роздільника,
але вам також потрібно встановити опцію separator_html у значення true.
7.1
Опція separator була представлена в Symfony 7.1.
separator_html
тип: boolean за замовчуванням: false
Якщо ця опція має значення true, опція separator буде показана у вигляді HTML замість тексту.
Це корисно при використанні елементів HTML (наприклад, <hr>) як більш сучасного
візуального роздільника.
7.1
Опція separator_html була представлена в Symfony 7.1.
Перевизначені опції
compound
тип: boolean за замовчуванням: те ж значення, що і опція expanded
Ця опція вказує, чи є форма складеною. Значення за замовчуванням перевизначається
значенням опції expanded.
Дата оновлення перекладу 2025-08-04
Ця опція визначає, яке значення буде повертати поле, коли надіслане значення значення порожнє (або відсутнє). Вона не встановлює початкове значення, якщо його не було надано при відображенні форми у перегляді.
Це означає, що вона допомагає вам обробляти відправлення форм з порожніми полями.
Наприклад, якщо ви хочете, щоб для поля name було явно встановлено значенняJohn Doe, коли не вибрано жодного значення, ви можете зробити це так:
1 2 3 4
$builder->add('name', null, [
'required' => false,
'empty_data' => 'John Doe',
]);Це все одно відобразить порожнє текстове поле, але після надсилання буде встановлено
значення John Doe. Використовуйте опції data або placeholder, щоб показати
це початкове значення у формі, що відображається.
Note
Якщо форма є складеною, ви можете встановити empty_data як масив, об'єкт або
замикання. Ця опція може бути встановлена для всього класу форми, дивіться статтю
Як сконфігурувати порожні дані для класу форми для отримання більш детальної інформації про ці опції.
Warning
Перетворювачі даних форми все одно будуть
застосовані до значення empty_data. Це означає, що порожній рядок буде
перетворено на null. Використовуйте власний перетворювач даних, якщо ви
явно хочете повернути порожній рядок.
Справжнє значення цієї опції за замовчуванням залежить від інших опцій поля:
- Якщо
multiple-false, аexpanded-false, то''(пустий рядок); - Інакше -
[](пустий масив).
Дата оновлення перекладу 2025-08-04
Ця опція визначає, яке значення буде повертати поле, коли надіслане значення значення порожнє (або відсутнє). Вона не встановлює початкове значення, якщо його не було надано при відображенні форми у перегляді.
Це означає, що вона допомагає вам обробляти відправлення форм з порожніми полями.
Наприклад, якщо ви хочете, щоб для поля name було явно встановлено значенняJohn Doe, коли не вибрано жодного значення, ви можете зробити це так:
1 2 3 4
$builder->add('name', null, [
'required' => false,
'empty_data' => 'John Doe',
]);Це все одно відобразить порожнє текстове поле, але після надсилання буде встановлено
значення John Doe. Використовуйте опції data або placeholder, щоб показати
це початкове значення у формі, що відображається.
Note
Якщо форма є складеною, ви можете встановити empty_data як масив, об'єкт або
замикання. Ця опція може бути встановлена для всього класу форми, дивіться статтю
Як сконфігурувати порожні дані для класу форми для отримання більш детальної інформації про ці опції.
Warning
Перетворювачі даних форми все одно будуть
застосовані до значення empty_data. Це означає, що порожній рядок буде
перетворено на null. Використовуйте власний перетворювач даних, якщо ви
явно хочете повернути порожній рядок.
error_bubbling
тип: boolean за замовчуванням: false
Налаштуйте так, щоб помилка в цьому полі була приєднана до поля, а не до батьківського поля (в більшості випадків - формі).
Дата оновлення перекладу 2025-02-22
trim
тип: boolean за замовчуванням: false
За замовчуванням обрізання вимкнено, оскільки вибране(і) значення повинні точно співпадати з заданими значеннями вибору (і вони можуть містити пробіли).
Дата оновлення перекладу 2025-02-24
invalid_message
тип: string за замовчуванням: Це значення не є валідним значение не валидно
Це повідомлення помилки валідації, яке використовується, якщо дані, введені у це поле, не мають сенсу (тобто валідація проходить невдало).
Це може трапитися, наприклад, якщо користувач вводить у поле
TimeType асбурдний рядок, який
не може бути конвертований в даний час, або якщо користувач вводить
рядок (наприклад, apple) у числове поле.
Нормальна (програмний код) валідація (наприклад, встановлення мінімальної довжини для поля), має бути встановлена з використанням повідомлень валідації з вашими правилами валідації (довідник ).
Успадковані опції
Ці опції наслідуються з FormType:
Дата оновлення перекладу 2025-02-21
attr
тип: array за замовчуванням: []
Якщо ви хочете додати додаткові атрибути до HTML представлення поля, то
ви можете використовувати опцію attr. Це асоціативний масив із HTML-атрибутами
в якості ключів. Це може бути корисно, коли вам потрібно встановити для деякого
віджета користувацький клас:
1 2 3
$builder->add('body', TextareaType::class, [
'attr' => ['class' => 'tinymce'],
]);See also
Використовуйте опцію row_attr, якщо ви хочете додати ці атрибути до
елементу рядку типу форми .
Дата оновлення перекладу 2025-02-22
by_reference
тип: boolean за замовчуванням: true
У більшості випадків, якщо у вас є поле author, то ви очікуєте, що у
вихідному об'єкті буде викликано setAuthor(). Однак, у деяких випадках,
setAuthor() може бути не викликаний. Встановивши by_reference, як false,
ви гарантуєте, що сеттер буде викликаний у будь-якому випадку.
Щоб пояснити це детальніше, ось простий приклад:
1 2 3 4 5 6 7 8 9 10 11 12 13
use Symfony\Component\Form\Extension\Core\Type\EmailType;
use Symfony\Component\Form\Extension\Core\Type\FormType;
use Symfony\Component\Form\Extension\Core\Type\TextType;
// ...
$builder = $this->createFormBuilder($article);
$builder
->add('title', TextType::class)
->add(
$builder->create('author', FormType::class, ['by_reference' => ?])
->add('name', TextType::class)
->add('email', EmailType::class)
)Якщо by_reference - "true", то наступне відбувається за лаштунками,
коли ви викликаєте submit() (або handleRequest()) у формі:
1 2 3
$article->setTitle('...');
$article->getAuthor()->setName('...');
$article->getAuthor()->setEmail('...');Зауважте, що setAuthor() не викликається. Автор змінюється посиланням.
Якщо ви встановили by_reference як "false", відправка виглядає так:
1 2 3 4 5
$article->setTitle('...');
$author = clone $article->getAuthor();
$author->setName('...');
$author->setEmail('...');
$article->setAuthor($author);Тому, все, що насправді робить by_reference=false - це змушує
фреймворк визати сеттер у батьківському об'єкті.
Схожим чином, якщо ви використовуєте поле CollectionType,
де ваша вихідна колекція даних є об'єктом (як з ArrayCollection
у Doctrine), то by_reference має бути встановлена як false, якщо вам
потрібно, щоб був викликаний додавач або знищувач (наприклад, addAuthor() і
removeAuthor()).
Дата оновлення перекладу 2025-08-04
data
тип: mixed за замовчуванням: За замовчуванням - поле вихідної структури.
Коли ви створюєте форму, кожне поле спочатку відображає значення
відповідної властивості доменних даних форми (наприклад, якщо ви прив'язуєте об'єкт
до форми). Якщо ви хочете замінити це початкове значення для форми або окремого поля,
ви можете задати його в опції даних:
1 2 3 4 5 6
use Symfony\Component\Form\Extension\Core\Type\HiddenType;
// ...
$builder->add('token', HiddenType::class, [
'data' => 'abcdef',
]);Warning
Опція data завжди перевизначає значення, взяте з даних домену
(об'єкта) під час відображення. Це означає, що значення об'єкта також перевизначається,
коли форма редагує вже збережений об'єкт, що призводить до втрати
збереженого значення, коли форма буде відправлена.
Дата обновления перевода 2025-02-24
disabled
тип: boolean по умолчанию: false
Если вы не хотите, чтобы пользователь изменял значение поля, то вы можете установить опцию отключения, как "true". Любые отправленные данные будут проигнорированы.
Дата оновлення перекладу 2024-05-30
error_mapping
тип: array за замовчуванням: []
Ця опція дозволяє вам змінювати ціль помилки валідації.
Уявіть, що у вас є користувацький метод з назвою matchingCityAndZipCode(),
який валідує чи співпадають місто та поштовий індекс. На жаль, у вашій формі
немає поля matchingCityAndZipCode, тому все, що може зробити Symfony, це
відобразити помилку у верхній частині форми.
За допомогою кастомізованого мапування помилок ви можете зробити краще: співставити помилку з полем міста так, щоб воно відображалося над ним:
1 2 3 4 5 6 7 8
public function configureOptions(OptionsResolver $resolver): void
{
$resolver->setDefaults([
'error_mapping' => [
'matchingCityAndZipCode' => 'city',
],
]);
}Ось правила для лівої та правої частини мапування:
- Ліва частина містить шляхи властивостей;
- Якщо порушення генерується у властивості або методі класу, то його
шлях - це
propertyName; - Якщо порушення згенеровано в елементі об'єкту
arrayабоArrayAccess, то шлях до нього -[indexName]; - Ви можете створювати вкладені шляхи властивостей шляхом їх конкатенації, розділяючи
властивості крапками. Наприклад:
addresses[work].matchingCityAndZipCode; - Права частина містить назви полів форми.
За замовчуванням, помилки для будь-якої властивості, яка не мапована, будуть
спливати в батьківську форму. Ви можете використовувати крапку (.) зліва,
щоб співставити помилки всіх неспівставлених властивостей до певного поля.
Наприклад, щоб мапувати всі ці помилки до поля city, використовуйте:
1 2 3 4 5
$resolver->setDefaults([
'error_mapping' => [
'.' => 'city',
],
]);Дата оновлення перекладу 2024-05-30
help
тип: string або TranslatableInterface за замовчуванням: null
Дозволяє вам визначити повідомлення допомоги для поля форми, яке за замовчуванням відображається під полем:
1 2 3 4 5 6 7 8 9 10 11 12 13
use Symfony\Component\Translation\TranslatableMessage;
$builder
->add('zipCode', null, [
'help' => 'The ZIP/Postal code for your credit card\'s billing address.',
])
// ...
->add('status', null, [
'help' => new TranslatableMessage('order.status', ['%order_id%' => $order->getId()], 'store'),
])
;Дата оновлення перекладу 2025-02-24
help_attr
тип: array за замовчуванням: []
Встановлює HTML-атрибути для елемента, що використовується для відображення повідомлення допомоги
у полі форми. Його значенням є асоціативним масивом з іменами HTML-атрибутів в якості ключів.
Ці атрибути також можуть бути встановлені в шаблоні:
1 2 3
{{ form_help(form.name, 'Your name', {
'help_attr': {'class': 'CUSTOM_LABEL_CLASS'}
}) }}Дата оновлення перекладу 2025-02-24
help_html
тип: boolean за замовчуванням: false
За замовчуванням, зміст опції help екранується перед відображенням
у шаблоні. Встановіть для цієї опції значення true, щоб не екранувати його, що може бути
корисно, якщо довідка містить HTML-елементи.
Дата оновлення перекладу 2025-08-04
inherit_data
тип: boolean за замовчуванням: false
Ця опція визначає, чи буде форма успадковувати дані з батьківської форми. Це може бути корисно, якщо у вас є набір полів, які дублюються у декількох формах. Дивіться Як зменшити дублювання коду за допомогою "inherit_data".
Warning
Коли для поля встановлено опцію inherit_data, воно використовує дані батьківської
форми як є. Це означає, що Перетворювачі даних не
будуть застосовуватися до цього поля.
Дата оновлення перекладу 2022-12-21
label
тип: string або TranslatableMessage за замовчуванням: Ярлик "вгадується" з імені поля
Встановлює ярлик, який буде використано при відображенні поля. Установка false
прридушить ярлик:
1 2 3 4 5 6 7 8
use Symfony\Component\Translation\TranslatableMessage;
$builder
->add('zipCode', null, [
'label' => 'The ZIP/Postal code',
// опціонально, ви можете використати обʼєкти TranslatableMessage в якості змісту ярлика
'label' => new TranslatableMessage('address.zipCode', ['%country%' => $country], 'address'),
])Ярлик також може бути встановлений у шаблоні:
1
{{ form_label(form.name, 'Your name') }}Дата оновлення перекладу 2025-02-24
label_attr
тип: array за замовчуванням: []
Встановлює HTML-атрибути для елемента <label>, який буде використаний
при відображенні ярлика для поля. Це асоціативний масив із HTML-атрибутом в
якості ключа. Цей атрибут може також бути встановлений прямо всередині шаблону:
1 2 3
{{ form_label(form.name, 'Your name', {
'label_attr': {'class': 'CUSTOM_LABEL_CLASS'}
}) }}Дата оновлення перекладу 2025-02-24
label_html
тип: boolean за замовчуванням: false
За замовчуванням, зміст опції label екранується перед відображенням
у шаблоні. Встановіть для цієї опції значення true, щоб не екранувати
її, що може бути корисно, коли ярлик містить HTML-елементи.
Дата оновлення перекладу 2025-02-24
label_format
тип: string за замовчуванням: null
Конфігурує рядок, що використовується як ярилк поля, у разі, якщо
опція label не була встановлена. Це корисно під час використання
повідомлень перекладів ключових слів .
Якщо ви використовуєте повідомлення перекладів ключових слів як ярлики, то у
вас часто буде кілька повідомлень із ключовим словом для одного й того самого ярлика
(наприклад, profile_address_street, invoice_address_street). Це тому,
що ярлик будується для кожного "шляху" до поля. Щоб уникнути повтору повідомлень
ключових слів, ви можете конфігурувати формат ярлика як статичне
значення, наприклад:
1 2 3 4 5 6 7 8
// ...
$profileFormBuilder->add('address', AddressType::class, [
'label_format' => 'form.address.%name%',
]);
$invoiceFormBuilder->add('invoice', AddressType::class, [
'label_format' => 'form.address.%name%',
]);Ця опція успадковується дочірніми типами. З використанням вищенаписаного коду,
ярлик поля street обох форм буде використовувати повідомлення з ключовим словом
form.address.street.
У форматі ярлика доступні дві змінні:
%id%-
Унікальний ідентифікатор для поля, що складається з повного шляху до поля та імені
поля (наприклад,
profile_address_street); %name%-
Ім'я поля (наприклад,
street).
Значення за замовчуванням (null) призводить до
`«людської» версії імені поля.
Note
Опція label_format оцінюється в темі форми. Переконайтеся в тому, що ви
оновили ваші щаблони, у разі, якщо ви налаштовували темізацію форм.
Дата оновлення перекладу 2025-02-24
mapped
тип: boolean за замовчуванням: true
Якщо ви хочете, щоб поле було проігноровано при читанні або записі в нього
обʼєкта, ви можете встановити опцію mapped як false.
Дата оновлення перекладу 2023-09-25
required
тип: boolean за замовчуванням: true
Якщо значення true, буде відображено обов'язковий атрибут HTML5. Відповідний
label також буде відображено з класом required.
Це поверхнево і не залежить від валідації. У кращому випадку, якщо ви дозволите Symfony вгадати тип вашого поля, то значення цієї опції буде вгадано з вашої інформації валідації.
Note
Обов'язкова опція також впливає на те, як будуть оброблятися порожні дані для кожного поля. Для більш детальної інформації дивіться опцію empty_data.
Дата оновлення перекладу 2025-02-24
row_attr
тип: array за замовчуванням: []
Асоціативний масив атрибутів HTML, що додаються до елементу, який використовується для відображення рядка типу форми :
1 2 3
$builder->add('body', TextareaType::class, [
'row_attr' => ['class' => 'text-editor', 'id' => '...'],
]);See also
Використовуйте опцію attr, якщо ви хочете додати ці атрибути до
елементу віджета типу форми .
Дата оновлення перекладу 2025-02-22
translation_domain
тип: string за замовчуванням: messages
У випадку, якщо choice_translation_domain встановлено як true або null,
це конфігурує точний домен перекладу, який буде використано для будь-яких ярликів
або опцій, відображених для цього поля.
Дата оновлення перекладу 2025-02-24
label_translation_parameters
тип: array за замовчуванням: []
Зміст опції label перекладається перед відображенням, тому вона може містити заповнювачі перекладу . Ця опція визначає значення, що використовуються для заміни цих заповнювачів.
Враховуючи це повідомлення перекладу:
1 2
# translations/messages.en.yaml
form.order.id: 'Identifier of the order to %company%'Ви можете вказати значення заповнювачів наступним чином:
1 2 3 4 5 6
$builder->add('id', null, [
'label' => 'form.order.id',
'label_translation_parameters' => [
'%company%' => 'ACME Inc.',
],
]);Опція label_translation_parameters дочірніх полів об'єднана з
опцією їхніх батьків, тож дочірні поля можуть повторно використовувати та/або перевизначати будь-який із
батьківських заповнювачів.
attr_translation_parameters
type: array default: []
The content of the title and placeholder values defined in the attr
option is translated before displaying it, so it can contain
translation placeholders . This
option defines the values used to replace those placeholders.
Given this translation message:
1 2 3
# translations/messages.en.yaml
form.order.id.placeholder: 'Enter unique identifier of the order to %company%'
form.order.id.title: 'This will be the reference in communications with %company%'You can specify the placeholder values as follows:
1 2 3 4 5 6 7 8 9
$builder->add('id', null, [
'attr' => [
'placeholder' => 'form.order.id.placeholder',
'title' => 'form.order.id.title',
],
'attr_translation_parameters' => [
'%company%' => 'ACME Inc.',
],
]);The attr_translation_parameters option of children fields is merged with the
same option of their parents, so children can reuse and/or override any of the
parent placeholders.
Дата оновлення перекладу 2025-02-24
help_translation_parameters
тип: array за замовчуванням: []
Зміст опції help перекладається перед показом, тому вона може містити заповнювачі перекладу . Ця опція визначає значення, які буде використано для заміни цих заповнювачів.
Якщо надано таке повідомлення перекладу:
1 2
# translations/messages.en.yaml
form.order.id.help: 'This will be the reference in communications with %company%'Ви можете вказати значення заповнювачів наступним чином:
1 2 3 4 5 6
$builder->add('id', null, [
'help' => 'form.order.id.help',
'help_translation_parameters' => [
'%company%' => 'ACME Inc.',
],
]);Опція help_translation_parameters дочірніх полів об'єднана з такою самою опцією їхніх
батьків, тож дочірні поля можуть повторно використовувати та/або перевизначати будь-який із
батьківських заповнювачів.
Змінні поля
Tip
У шаблоні Twig, замість використання is_selected(), набагато швидше
використовувати тест selectedchoice.
Досту до даних виборів форми
Змінна form.vars кожного запису вибору містить дані, так як чи було обрано
вибір, чи ні. Якщо вам потрібно отримати повний список даних та значень виборів,
використайте змінну choices з батьківської форрми запису вибору (яка сама є
ChoiceType) з form.parent.vars.choices:
1 2 3 4 5 6 7 8
{# `true` або `false`, в залежності від того, чи поточний вибраний вибір є радіо-кнопкою або чек-боксом #}
{{ form.vars.data }}
{# поточне значення вибору (тобто, імʼя категорії, коли `'choice_value' => 'name'`) #}
{{ form.vars.value }}
{# мапа екземплярів `ChoiceView` або `ChoiceGroupView`, індексованих за значенням виборів або іменами групи #}
{{ form.parent.vars.choices }}Дотримуючись того ж просунутого прикладу, що і вище (де значення виборів є сутностями),
обʼєкт Category всередині form.parent.vars.choices[key].data:
1 2 3 4 5 6 7 8 9 10 11
{% block _form_categories_entry_widget %}
{% set entity = form.parent.vars.choices[form.vars.value].data %}
<tr>
<td>{{ form_widget(form) }}</td>
<td>{{ form.vars.label }}</td>
<td>
{{ entity.name }} | {{ entity.group }}
</td>
</tr>
{% endblock %}