Тема форми Tailwind CSS
Дата оновлення перекладу 2024-05-27
Тема форми Tailwind CSS
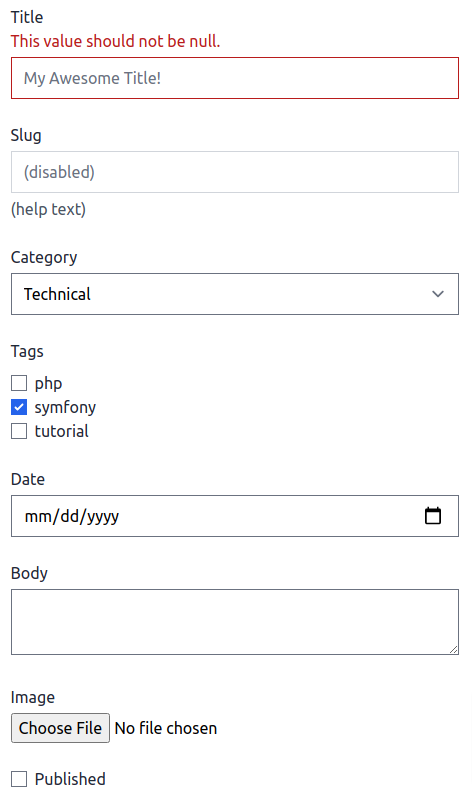
Symfony надає мінімальну тему форми для Tailwind CSS. Tailwind - це передусім утилітарний CSS фреймворк, який надає необмежені можливості для налаштування ваших форм. Tailwind має офіційний плагін форми, який забезпечує базове скидання форм, що стандартизує їхній вигляд у всіх браузерах. Ця тема форми вимагає цього плагіна і додає кілька базових класів tailwind, щоб ваші форми виглядали гідно з початкової установки. Кастомізація майже завжди буде потрібна, тому ця тема полегшує її виконання.

Для використання спочатку переконайтеся, що у вас встановлені та інтегровані Tailwind CSS і плагін форми. Для встановлення обох пакетів дотримуйтесь відповідної документації.
Якщо ви бажаєте використовувати тему Tailwind для кожної форми окремо, додайте тег
тег form_theme до шаблонів, де використовуються ці форми:
1 2 3 4 5 6 7 8
{# ... #}
{# цей тег застосовується лише до форм, визначених у цьому шаблоні #}
{% form_theme form 'tailwind_2_layout.html.twig' %}
{% block body %}
<h1>User Sign Up:</h1>
{{ form(form) }}
{% endblock %}Налаштування
Налаштування CSS-класів особливо важливе для цієї теми.
Функції форм Twig
Ви можете налаштувати класи окремих полів, встановивши деякі опції класу.
1 2 3 4 5 6 7 8
{{ form_row(form.title, {
row_class: 'my row classes',
label_class: 'my label classes',
error_item_class: 'my error item classes',
widget_class: 'my widget classes',
widget_disabled_class: 'my disabled widget classes',
widget_errors_class: 'my widget with error classes',
}) }}Під час налаштування класів у такий спосіб значення за замовчуванням, надані темою перевизначаються, а не об'єднуються, як у випадку з іншими темами. Це дозволяє вам повністю контролювати класи, не турбуючись про скасування типових налаштувань за замовчуванням, які надаються темою.
Макет форми для конкретного проекту
Якщо у вас є загальний стиль Tailwind для всіх ваших форм, ви можете створити власну користувацьку тему форми, використовуючи CSS-тему Tailwind як основу.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28
{% use 'tailwind_2_layout.html.twig' %}
{%- block form_row -%}
{%- set row_class = row_class|default('my row classes') -%}
{{- parent() -}}
{%- endblock form_row -%}
{%- block widget_attributes -%}
{%- set widget_class = widget_class|default('my widget classes') -%}
{%- set widget_disabled_class = widget_disabled_class|default('my disabled widget classes') -%}
{%- set widget_errors_class = widget_errors_class|default('my widget with error classes') -%}
{{- parent() -}}
{%- endblock widget_attributes -%}
{%- block form_label -%}
{%- set label_class = label_class|default('my label classes') -%}
{{- parent() -}}
{%- endblock form_label -%}
{%- block form_help -%}
{%- set help_class = help_class|default('my label classes') -%}
{{- parent() -}}
{%- endblock form_help -%}
{%- block form_errors -%}
{%- set error_item_class = error_item_class|default('my error item classes') -%}
{{- parent() -}}
{%- endblock form_errors -%}