Як скидати робочі процеси
Дата оновлення перекладу 2024-06-07
Як скидати робочі процеси
Щоб допомогти вам налагоджувати ваші робочі процеси, ви можете згенерувати їх візуальне представлення у вигляді зображень SVG або PNG. Спочтаку, встановіть будь-який з цих безкоштовних додатків з відкритим джерелом, щоб згенерувати зображення:
- Graphviz, надає команду
dot; - Mermaid CLI, надає команду
mmdc; - PlantUML, надає файл
plantuml.jar(який вимагає Java).
Якщо ви визначаєте робочий процес всередині додатку Symfony, виконайте цю команду, щоб скинути його як зображення:
1 2 3 4 5 6 7 8 9 10 11 12 13 14
# використовуючи зображення Graphviz 'dot' та SVG
$ php bin/console workflow:dump workflow-name | dot -Tsvg -o graph.svg
# використовуючи зображення Graphviz 'dot' та PNG
$ php bin/console workflow:dump workflow-name | dot -Tpng -o graph.png
# використовуючи PlantUML 'plantuml.jar'
$ php bin/console workflow:dump workflow_name --dump-format=puml | java -jar plantuml.jar -p > graph.png
# виділити 'place1' та 'place2' у скинутому робочому процесі
$ php bin/console workflow:dump workflow-name place1 place2 | dot -Tsvg -o graph.svg
# використовуючи Mermaid.js CLI
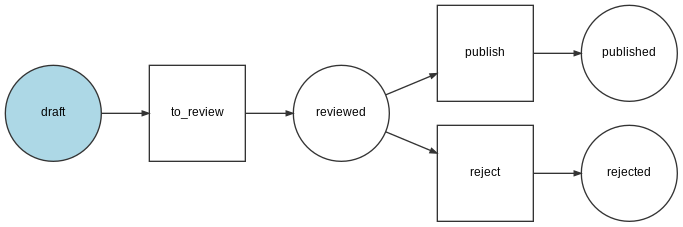
$ php bin/console workflow:dump workflow_name --dump-format=mermaid | mmdc -o graph.svgЗображення DOT виглядатиме так:

Зображення Mermaid виглядатиме так:

Зображення PlantUML виглядатиме так:

Якщо ви створюєте робочі процеси поза додатком Symfony application, використайте
клас GraphvizDumper або StateMachineGraphvizDumper, щоб створити файли DOT,
і PlantUmlDumper, щоб створити файли PlantUML:
1 2 3 4 5 6 7
// Додайте цей код до PHP-скрипту; наприклад: dump-graph.php
$dumper = new GraphvizDumper();
echo $dumper->dump($definition);
# якщо ви надаєте перевагу PlantUML, використайте цей код:
# $dumper = new PlantUmlDumper();
# echo $dumper->dump($definition);1 2 3
# замініть 'dump-graph.php' іменем вашого PHP-скриптут
$ php dump-graph.php | dot -Tsvg -o graph.svg
$ php dump-graph.php | java -jar plantuml.jar -p > graph.pngСтилізація
Ви можете використовувати опцію --with-metadata у команді workflow:dump, щоб включити місця, переходи та
метадані робочого процесу.
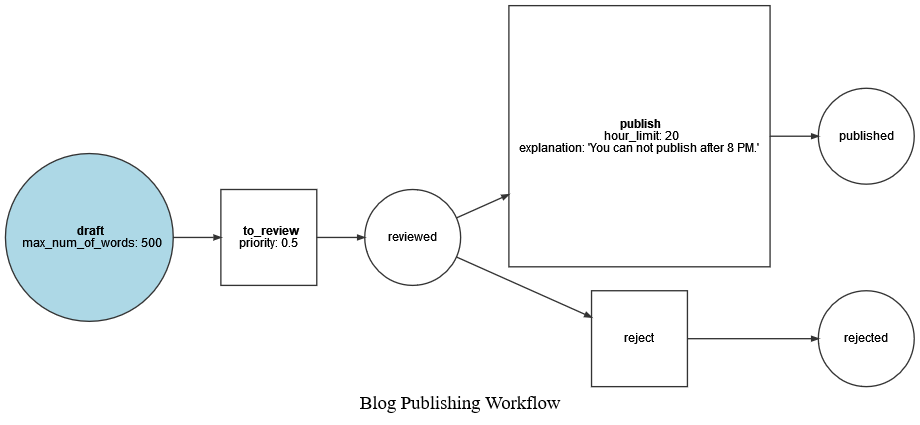
DOT-зображення матиме такий вигляд :

Note
Опція --with-metadata наразі працює тільки для дампера DOT.
Note
Метадані label не включено у скинуті метадані, так як вони використовуються як назва місця.
Ви можете використати metadata з наступними ключами, щоб стилізувати
робочий процес:
для місць:
bg_color: колір;description: рядок, який описує стан.
для переходів:
label: рядок, який заміняє імʼя переходу;color: колір;arrow_color: колір.
Рядки можуть містити символи \n, щоб відображати зміст у декількох
рядках. Кольори можуть бути визначені як:
- назва кольору зі списку кольорів PlantUML;
- шістнадцятковий колір (підтримуються формати
#AABBCCта#ABC).
Note
Дампер Mermaid не підтримує забарвлення голів стрілок за допомогою
arrow_color, так як у Mermaid немає підтримки для цього.
Нижче знаходиться конфігурація для запиту на включення машини станів з додаванням стилізації.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50
# config/packages/workflow.yaml
framework:
workflows:
pull_request:
type: 'state_machine'
marking_store:
type: 'method'
property: 'currentPlace'
supports:
- App\Entity\PullRequest
initial_marking: start
places:
start: ~
coding: ~
test: ~
review:
metadata:
description: Human review
merged: ~
closed:
metadata:
bg_color: DeepSkyBlue
transitions:
submit:
from: start
to: test
update:
from: [coding, test, review]
to: test
metadata:
arrow_color: Turquoise
wait_for_review:
from: test
to: review
metadata:
color: Orange
request_change:
from: review
to: coding
accept:
from: review
to: merged
metadata:
label: Accept PR
reject:
from: review
to: closed
reopen:
from: closed
to: reviewЗображення PlantUML виглядатиме так:
