Поле EntityType
Дата оновлення перекладу 2025-08-04
Поле EntityType
Спеціальне поле ChoiceType, яке створено для завантаження опцій з сутності
Doctrine. Наприклад, якщо у вас є сутність Category, то ви могли б використати
це поле для відображення поля select всіх або деяких об'єктів Category з
бази даних.
| ?????????????? ?? | ???? ???? ??????? ?????? (???. ) |
| ???????????? ??? | ChoiceType |
| ???? | EntityType |
Дата оновлення перекладу 2025-02-21
Tip
Повний список опцій, визначених та успадкованих цим типом форми, доступний шляхом виконання цієї команди у вашому додатку:
1 2
# замініть 'FooType' імʼям класу вашого типу форми
$ php bin/console debug:form FooTypeБазове застосування
Тип entity має лише одну обов'язкову опцію: сутність, яка має бути вказана
всередині поля вибору:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15
use App\Entity\User;
use Symfony\Bridge\Doctrine\Form\Type\EntityType;
// ...
$builder->add('users', EntityType::class, [
// шукає варіанти з цього запису
'class' => User::class,
// використовує властивість User.username в якості видимого рядка опції
'choice_label' => 'username',
// використовується для відображення поля вибору, чекбокса або селективних кнопок
// 'multiple' => true,
// 'expanded' => true,
]);Це побудує випадаюче меню select, яке містить всі об'єкти User в базі даних.
Щоб замість цього відобразити селективні кнопки або чекбокси, змініть опції multiple
та expanded.
Використання користувацького запиту для сутностей
Якщо ви хочете створити користувацький запит для використання при виклику сутностей (наприклад, ви хочете повернути лише деякі сутності, або вам потрібно впорядкувати їх), використайте опцію query_builder:
1 2 3 4 5 6 7 8 9 10 11 12 13 14
use App\Entity\User;
use Doctrine\ORM\EntityRepository;
use Doctrine\ORM\QueryBuilder;
use Symfony\Bridge\Doctrine\Form\Type\EntityType;
// ...
$builder->add('users', EntityType::class, [
'class' => User::class,
'query_builder' => function (EntityRepository $er): QueryBuilder {
return $er->createQueryBuilder('u')
->orderBy('u.username', 'ASC');
},
'choice_label' => 'username',
]);Note
Використання колекцій форм може призвести до створення занадто великої кількості запитів до бази даних для добування пов'язаних сутностей. Це відомо як "Проблема запитів N + 1" і може бути вирішено шляхом об'єднання пов'язаних записів при запитах до асоціацій Doctrine.
Використання виборів
Якщо у вас вже є точна колекція сутностей, яку ви хочете включити в елемент
вибору, просто передайте її через ключ choices.
Наприклад, якщо у вас є змінна $group (можливо, передана у вашу форму як опція
форми) і getUsers() повертає колекцію сутностей User, то ви можете надати
опцію choices напряму:
1 2 3 4 5 6 7 8
use App\Entity\User;
use Symfony\Bridge\Doctrine\Form\Type\EntityType;
// ...
$builder->add('users', EntityType::class, [
'class' => User::class,
'choices' => $group->getUsers(),
]);Дата оновлення перекладу 2025-02-24
Тег вибору, чекбокси або селективні кнопки
Це поле може бути відображено як одне з декількох різних HTML-полів,
в залежності від опцій expanded та multiple:
| ??? ???????? | ?????????? | ??????? |
|---|---|---|
| ??? ?????? | false |
false |
??? ?????? (? ????????? multiple) |
false |
true |
| ?????????? ??????. | true |
false |
| ???????? | true |
true |
Опції поля
choice_label
тип: string, callable або PropertyPath
Це властивіть, яка має бути використана для відображення сутностей як тексту в HTML-елементі:
1 2 3 4 5 6 7 8
use App\Entity\Category;
use Symfony\Bridge\Doctrine\Form\Type\EntityType;
// ...
$builder->add('category', EntityType::class, [
'class' => Category::class,
'choice_label' => 'displayName',
]);Якщо залишити пустою, то об'єкт сутності буде перетворений в рядок і має мати метод
__toString(). Ви також можете передати функцію зворотного виклику для більшого контролю:
1 2 3 4 5 6 7 8 9 10
use App\Entity\Category;
use Symfony\Bridge\Doctrine\Form\Type\EntityType;
// ...
$builder->add('category', EntityType::class, [
'class' => Category::class,
'choice_label' => function (Category $category): string {
return $category->getDisplayName();
}
]);Метод викликається для кожної сутності у списку та передається функції. Щоб дізнатися більше, див. головну документацію choice_label .
Note
При передачі рядка, опція choice_label - це шлях властивості. Так
що ви можете використовувати що завгодно, якщо воно підтримується
компонентом PropertyAccessor
Наприклад, якщо властивість перекладів насправді - асоціативний масив об'єктів, кожний з іменем властивості, то ви можете зробити це:
1 2 3 4 5 6 7 8
use App\Entity\Genre;
use Symfony\Bridge\Doctrine\Form\Type\EntityType;
// ...
$builder->add('genre', EntityType::class, [
'class' => Genre::class,
'choice_label' => 'translations[en].name',
]);class
тип: string обов'язкова
Клас вашої сутності (наприклад, App:Category). Може бути
повним ім'ям класу (наприклад, App\Entity\Category) або
коротким додатковим ім'ям (як було продемонстровано раніше).
em
тип: string | Doctrine\Common\Persistence\ObjectManager за замовчуванням: менеджер сутностей за замовчуванням
Якщо вказана, то цей менеджер сутностей буде використано для завантаження
виборів, замість менеджера сутностей default.
query_builder
тип: Doctrine\ORM\QueryBuilder або callable за замовчуванням: null
Дозволяє вам створювати користувацький запит для ваших виборів. Див. , щоб побачити приклад.
Значення цієї опції може бути або об'єктом QueryBuilder, або викликаним, або
null (що завантажуватиме всі сутності). При використанні викликаного, вам буде
переданий EntityRepository сутності як єдиний аргумент, і він має повертати
QueryBuilder. Повернення null у Закритті призведе до завантаження всіх
сутностей.
Warning
Сутність, яка використовується у специфікаторі FROM опції query_builder
завжди буде валідована з класом, який ви вказали в опції форми class. Якщо
ви повернете іншу сутність замість використаної у вашому специфікаторі FROM
(наприклад, якщо ви повернете сутність з об'єднаної таблиці), це порушить валідацію.
Перевизначені опції
Дата оновлення перекладу 2025-08-04
choice_name
тип: callable, string або PropertyPath за замовчуванням: null
Керує внутрішню назву поля вибору. Зазвичай це не має значення, але у деяких складних випадках це може бути важливо. Наприклад, це "ім'я" стає індексом представлення вибору в шаблоні і використовується як частина атрибуту імені поля.
Це може бути викличне або шлях властивості. Дивіться choice_label для аналогічного використання.
За замовчуванням може використовуватися ключ вибору або ціле число, що збільшується (починаючи з 0).
Tip
При визначенні користувацького типу слід використовувати помічник класу ChoiceList:
1 2 3 4 5 6
use Symfony\Component\Form\ChoiceList\ChoiceList;
// ...
$builder->add('choices', ChoiceType::class, [
'choice_name' => ChoiceList::fieldName($this, 'name'),
]);Дивіться документацію опції "choice_loader" .
Warning
Сконфігуроване значення має бути валідним ім'ям форми. Переконайтеся, що ви повертаєте тільки валідні імена при використанні викличного. Валідні імена форм повинні складатися з букв, цифр, символів підкреслення, тире і двокрапки і не повинні починатися з тире або двокрапки.
В EntityType, це за замовчуванням прирівнюється до id сутності, якщо він
може бути прочитаним. Інакше використовується резервний план у вигляді автоприрощування
чисел.
Дата оновлення перекладу 2025-08-04
choice_value
тип: callable, string або PropertyPath за замовчуванням: null
Повертає рядок "значення" для кожного вибору, який має бути унікальним серед всіх варіантів.
Він використовується в атрибуті value в HTML і передається в POST/PUT запитах. Зазвичай
вам не потрібно турбуватися про це, але це може бути корисно при обробці API-запиту (оскільки
ви можете сконфігурувати значення, яке буде надіслано в API-запиті).
Це може бути викличне або шлях до властивості. За замовчуванням, вибори використовуються, якщо вони
можуть бути приведені до рядків. В іншому випадку використовується ціле число (починаючи з 0).
Якщо ви передаєте викличне, воно отримає один аргумент: сам вибір. При використанні
Поле EntityType, аргументом буде об'єкт сутності для кожного варіанту
або null використовується у заповнювачі, який потрібно обробити:
1 2 3
'choice_value' => function (?MyOptionEntity $entity): string {
return $entity ? $entity->getId() : '';
},Tip
При визначенні користувацького типу слід використовувати помічник класу ChoiceList:
1 2 3 4 5 6
use Symfony\Component\Form\ChoiceList\ChoiceList;
// ...
$builder->add('choices', ChoiceType::class, [
'choice_value' => ChoiceList::value($this, 'uuid'),
]);Дивіться документацію опції "choice_loader" .
В EntityType, це перевизначається, щоб використовувати id за замовчуванням.
Коли використовується id, Doctrine запитує лише ті об'єкти на предмет id, які
дійсно були відправлені.
choices
тип: array | \Traversable лише: null
Замість дозволу опціям class та query_builder викликати сутності, щоб
увімкнути їх для вас, ви можете передавати опцію choices напряму. Див.
.
data_class
тип: string лише: null
Ця опція не використовується на користь опції class, яка є обов'язковою
для запитів сутностей.
Успадковані опції
Ці опції наслідуються з ChoiceType:
Дата оновлення перекладу 2023-09-25
choice_attr
тип: array, callable, string або PropertyPath за замовчуванням: []
Використайте це, щоб додати додаткові атрибути HTML до кожного вибору. Це може бути асоційований масив, де ключі співпадають з ключами виборів, а значення є атрибутами кожного вибору, викличне або шлях властивості (так як і в choice_label).
Якщо це масив, ключі масиву choices мають бути використані як ключі:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28
use Symfony\Component\Form\Extension\Core\Type\ChoiceType;
// ...
$builder->add('fruits', ChoiceType::class, [
'choices' => [
'Apple' => 1,
'Banana' => 2,
'Durian' => 3,
],
'choice_attr' => [
'Apple' => ['data-color' => 'Red'],
'Banana' => ['data-color' => 'Yellow'],
'Durian' => ['data-color' => 'Green'],
],
]);
// або використати викличне
$builder->add('attending', ChoiceType::class, [
'choices' => [
'Yes' => true,
'No' => false,
'Maybe' => null,
],
'choice_attr' => function ($choice, string $key, mixed $value) {
// додає клас на кшталт attending_yes, attending_no тощо
return ['class' => 'attending_'.strtolower($key)];
},
]);Tip
При визначенні користувацького типу, ви маєте використовувати помічник класу ChoiceList:
1 2 3 4 5 6 7 8 9
use App\Entity\Category;
use Symfony\Component\Form\ChoiceList\ChoiceList;
// ...
$builder->add('choices', ChoiceType::class, [
'choice_attr' => ChoiceList::attr($this, function (?Category $category): array {
return $category ? ['data-uuid' => $category->getUuid()] : [];
}),
]);Див. документацію опції "choice_loader" .
Дата оновлення перекладу 2022-12-21
choice_translation_domain
тип: string, boolean або null за замовчуванням: false
Дата оновлення перекладу 2022-12-21
Ця опція визначає, чи мають значення виборів бути перекладені та у якому домені перекладів.
Значення опції choice_translation_domain можуть бути true (повторно використати
поточний домен перекладів), false (відключити переклад), null (використовує
батьківський домен перекладів або домен за замовчуванням) або рядок, який представляє
точний домен перекладів для використання.
Дата оновлення перекладу 2025-02-24
expanded
тип: boolean за замовчуванням: false
Якщо встановлена як "true", то будуть відображені селективні кнопки або чекбокси
(в залежності від значення multiple). Якщо як "false", то буде відображено
елемент вибору.
Дата оновлення перекладу 2024-05-30
group_by
тип: string, callable або PropertyPath за замовчуванням: null
Ви можете згрупувати елементи <option> з <select> у <optgroup>,
передавши багатовимірний масив до choices. Зверніться до розділу
Опції групування , щоб дізнатися про це.
Опція group_by є альтернативним способом групування варіантів, що надає вам
трохи більше гнучкості.
Подивіться на наступний приклад:
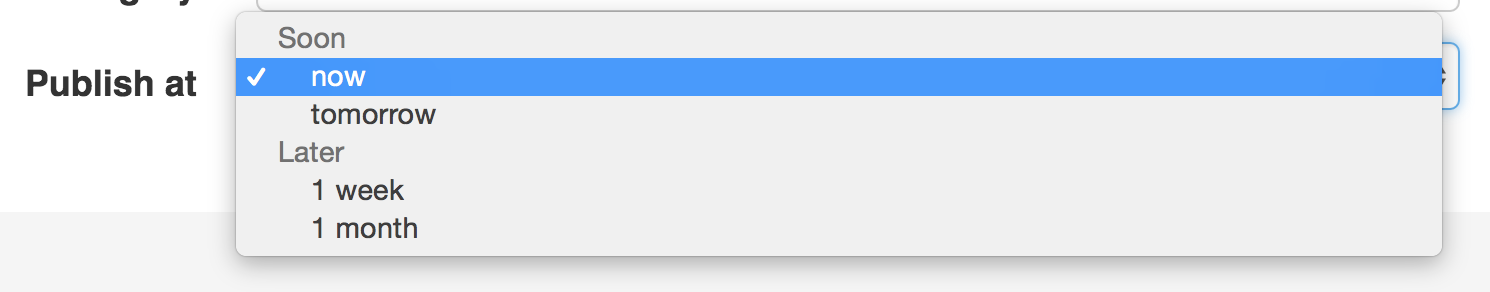
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18
use Symfony\Component\Form\Extension\Core\Type\ChoiceType;
// ...
$builder->add('publishAt', ChoiceType::class, [
'choices' => [
'now' => new \DateTime('now'),
'tomorrow' => new \DateTime('+1 day'),
'1 week' => new \DateTime('+1 week'),
'1 month' => new \DateTime('+1 month'),
],
'group_by' => function($choice, $key, $value) {
if ($choice <= new \DateTime('+3 days')) {
return 'Soon';
}
return 'Later';
},
]);Це групує дати, які знаходяться в межах 3 днів, у "Soon", а всі інші - у "Later" <optgroup>:

Якщо ви повернете null, опції не буде згруповано. Ви також можете передати рядок
"property path", який буде викликано для отримання групи. Докладнішу інформацію про
використання шляху властивостей див. у choice_label.
Tip
При визначенні користувацького типу, вам слід використовувати помічник класу ChoiceList:
1 2 3 4 5 6
use Symfony\Component\Form\ChoiceList\ChoiceList;
// ...
$builder->add('choices', ChoiceType::class, [
'group_by' => ChoiceList::groupBy($this, 'category'),
]);Дивіться документацію опції "choice_loader" .
multiple
тип: boolean за замовчуванням: false
Якщо true, користувач зможе обирати декілька опцій (на відміну від вибору лише
однієї опції). В залежності від значення опції expanded, це відобрлазить або тег
вибору, або чекбокси, якщо true, та тег вибору або радіо-кнопки, якщо - false.
Зворотне значення буде колекцією масивів Doctrine.
Note
Якщо ви працюєте з колекцією сутностей Doctrine, буде корисно також прочитати документацію Поле CollectionType. Окрім того, у статтів Как вбудувати колекцію форм є повний приклад.
Дата оновлення перекладу 2024-05-30
placeholder
тип: string або TranslatableMessage або boolean
Ця опція визначає, чи буде з'являтися спеціальна "порожня" опція (наприклад,
"Виберіть опцію") у верхній частині віджету. Ця опція застосовується
застосовується тільки якщо для опції multiple встановлено значення false.
Додайте порожнє значення з текстом "Виберіть опцію":
1 2 3 4 5 6 7 8 9
use Symfony\Component\Form\Extension\Core\Type\ChoiceType; // ... $builder->add('states', ChoiceType::class, [ 'placeholder' => 'Choose an option', // або, якщо ви хочете перекласти текст 'placeholder' => new TranslatableMessage('form.placeholder.select_option', [], 'form'), ]);Гарантуйте, що не відображено жодної "порожньої" опції значення:
1 2 3 4 5 6
use Symfony\Component\Form\Extension\Core\Type\ChoiceType; // ... $builder->add('states', ChoiceType::class, [ 'placeholder' => false, ]);
Якщо ви залишите опцію placeholder без значення, то порожня (без тексту) опція
буде автоматично додана, якщо і тільки якщо опція required має значення false:
1 2 3 4 5 6 7
use Symfony\Component\Form\Extension\Core\Type\ChoiceType;
// ...
// буде додано порожню (без тексту) опцію
$builder->add('states', ChoiceType::class, [
'required' => false,
]);Дата оновлення перекладу 2024-05-29
placeholder_attr
тип: array за замовчуванням: []
Використовуйте це, щоб додати додаткові HTML-атрибути до вибору заповнювача:
1 2 3 4 5 6 7 8 9 10
use Symfony\Component\Form\Extension\Core\Type\ChoiceType;
// ...
$builder->add('fruits', ChoiceType::class, [
// ...
'placeholder' => '...',
'placeholder_attr' => [
['title' => 'Choose an option'],
],
]);preferred_choices
тип: array або callable лише: []
Ця опція дозволяє вам переміщувати визначені вибори на початок вашого списку з візуальним розділювачем між ними та іншими опціями. Ця опція очікує масиву об'єктів сутностей:
1 2 3 4 5 6 7 8 9
use App\Entity\User;
use Symfony\Bridge\Doctrine\Form\Type\EntityType;
// ...
$builder->add('users', EntityType::class, [
'class' => User::class,
// цей метод повинен повертати масив сутностей Користувача
'preferred_choices' => $group->getPreferredUsers(),
]);Обрані вибор мають значення лише при відображенні елементу select (тобто
expanded як false). Обрані та звичайні вибори розділені візуально набором
дефісів (тобто -------------------). Це можна налаштувати при відображенні
поля:
1
{{ form_widget(form.publishAt, { 'separator': '=====' }) }}Дата оновлення перекладу 2025-02-22
translation_domain
тип: string за замовчуванням: messages
У випадку, якщо choice_translation_domain встановлено як true або null,
це конфігурує точний домен перекладу, який буде використано для будь-яких ярликів
або опцій, відображених для цього поля.
Дата оновлення перекладу 2025-02-22
trim
тип: boolean за замовчуванням: false
За замовчуванням обрізання вимкнено, оскільки вибране(і) значення повинні точно співпадати з заданими значеннями вибору (і вони можуть містити пробіли).
Ці опції наслідують з типу form:
Дата оновлення перекладу 2025-02-21
attr
тип: array за замовчуванням: []
Якщо ви хочете додати додаткові атрибути до HTML представлення поля, то
ви можете використовувати опцію attr. Це асоціативний масив із HTML-атрибутами
в якості ключів. Це може бути корисно, коли вам потрібно встановити для деякого
віджета користувацький клас:
1 2 3
$builder->add('body', TextareaType::class, [
'attr' => ['class' => 'tinymce'],
]);See also
Використовуйте опцію row_attr, якщо ви хочете додати ці атрибути до
елементу рядку типу форми .
Дата оновлення перекладу 2025-02-22
by_reference
тип: boolean за замовчуванням: true
У більшості випадків, якщо у вас є поле author, то ви очікуєте, що у
вихідному об'єкті буде викликано setAuthor(). Однак, у деяких випадках,
setAuthor() може бути не викликаний. Встановивши by_reference, як false,
ви гарантуєте, що сеттер буде викликаний у будь-якому випадку.
Щоб пояснити це детальніше, ось простий приклад:
1 2 3 4 5 6 7 8 9 10 11 12 13
use Symfony\Component\Form\Extension\Core\Type\EmailType;
use Symfony\Component\Form\Extension\Core\Type\FormType;
use Symfony\Component\Form\Extension\Core\Type\TextType;
// ...
$builder = $this->createFormBuilder($article);
$builder
->add('title', TextType::class)
->add(
$builder->create('author', FormType::class, ['by_reference' => ?])
->add('name', TextType::class)
->add('email', EmailType::class)
)Якщо by_reference - "true", то наступне відбувається за лаштунками,
коли ви викликаєте submit() (або handleRequest()) у формі:
1 2 3
$article->setTitle('...');
$article->getAuthor()->setName('...');
$article->getAuthor()->setEmail('...');Зауважте, що setAuthor() не викликається. Автор змінюється посиланням.
Якщо ви встановили by_reference як "false", відправка виглядає так:
1 2 3 4 5
$article->setTitle('...');
$author = clone $article->getAuthor();
$author->setName('...');
$author->setEmail('...');
$article->setAuthor($author);Тому, все, що насправді робить by_reference=false - це змушує
фреймворк визати сеттер у батьківському об'єкті.
Схожим чином, якщо ви використовуєте поле CollectionType,
де ваша вихідна колекція даних є об'єктом (як з ArrayCollection
у Doctrine), то by_reference має бути встановлена як false, якщо вам
потрібно, щоб був викликаний додавач або знищувач (наприклад, addAuthor() і
removeAuthor()).
Дата оновлення перекладу 2025-08-04
data
тип: mixed за замовчуванням: За замовчуванням - поле вихідної структури.
Коли ви створюєте форму, кожне поле спочатку відображає значення
відповідної властивості доменних даних форми (наприклад, якщо ви прив'язуєте об'єкт
до форми). Якщо ви хочете замінити це початкове значення для форми або окремого поля,
ви можете задати його в опції даних:
1 2 3 4 5 6
use Symfony\Component\Form\Extension\Core\Type\HiddenType;
// ...
$builder->add('token', HiddenType::class, [
'data' => 'abcdef',
]);Warning
Опція data завжди перевизначає значення, взяте з даних домену
(об'єкта) під час відображення. Це означає, що значення об'єкта також перевизначається,
коли форма редагує вже збережений об'єкт, що призводить до втрати
збереженого значення, коли форма буде відправлена.
Дата обновления перевода 2025-02-24
disabled
тип: boolean по умолчанию: false
Если вы не хотите, чтобы пользователь изменял значение поля, то вы можете установить опцию отключения, как "true". Любые отправленные данные будут проигнорированы.
Дата оновлення перекладу 2025-02-24
empty_data
тип: mixed
Справжнє значення за замовчуванням цієї опції залежить від інших опцій поля:
- Якщо
multiple-false, аexpanded-false, то -''(пустий рядок); - Інакше -
[](пустий масив).
Дата оновлення перекладу 2025-08-04
Ця опція визначає, яке значення буде повертати поле, коли надіслане значення значення порожнє (або відсутнє). Вона не встановлює початкове значення, якщо його не було надано при відображенні форми у перегляді.
Це означає, що вона допомагає вам обробляти відправлення форм з порожніми полями.
Наприклад, якщо ви хочете, щоб для поля name було явно встановлено значенняJohn Doe, коли не вибрано жодного значення, ви можете зробити це так:
1 2 3 4
$builder->add('name', null, [
'required' => false,
'empty_data' => 'John Doe',
]);Це все одно відобразить порожнє текстове поле, але після надсилання буде встановлено
значення John Doe. Використовуйте опції data або placeholder, щоб показати
це початкове значення у формі, що відображається.
Note
Якщо форма є складеною, ви можете встановити empty_data як масив, об'єкт або
замикання. Ця опція може бути встановлена для всього класу форми, дивіться статтю
Як сконфігурувати порожні дані для класу форми для отримання більш детальної інформації про ці опції.
Warning
Перетворювачі даних форми все одно будуть
застосовані до значення empty_data. Це означає, що порожній рядок буде
перетворено на null. Використовуйте власний перетворювач даних, якщо ви
явно хочете повернути порожній рядок.
Дата оновлення перекладу 2025-02-24
error_bubbling
тип: boolean за замовчуванням: false, якщо тільки форма не compound
Дата оновлення перекладу 2022-12-21
Якщо true, будь-які помилки цього поля будуть передані батьківському полю
або формі. Наприклад, якщо встановлено true у нормальному полі, будь-які
помилки цього поля будуть прикріплені до головної форми, а не до конкретного
поля.
Дата оновлення перекладу 2024-05-30
error_mapping
тип: array за замовчуванням: []
Ця опція дозволяє вам змінювати ціль помилки валідації.
Уявіть, що у вас є користувацький метод з назвою matchingCityAndZipCode(),
який валідує чи співпадають місто та поштовий індекс. На жаль, у вашій формі
немає поля matchingCityAndZipCode, тому все, що може зробити Symfony, це
відобразити помилку у верхній частині форми.
За допомогою кастомізованого мапування помилок ви можете зробити краще: співставити помилку з полем міста так, щоб воно відображалося над ним:
1 2 3 4 5 6 7 8
public function configureOptions(OptionsResolver $resolver): void
{
$resolver->setDefaults([
'error_mapping' => [
'matchingCityAndZipCode' => 'city',
],
]);
}Ось правила для лівої та правої частини мапування:
- Ліва частина містить шляхи властивостей;
- Якщо порушення генерується у властивості або методі класу, то його
шлях - це
propertyName; - Якщо порушення згенеровано в елементі об'єкту
arrayабоArrayAccess, то шлях до нього -[indexName]; - Ви можете створювати вкладені шляхи властивостей шляхом їх конкатенації, розділяючи
властивості крапками. Наприклад:
addresses[work].matchingCityAndZipCode; - Права частина містить назви полів форми.
За замовчуванням, помилки для будь-якої властивості, яка не мапована, будуть
спливати в батьківську форму. Ви можете використовувати крапку (.) зліва,
щоб співставити помилки всіх неспівставлених властивостей до певного поля.
Наприклад, щоб мапувати всі ці помилки до поля city, використовуйте:
1 2 3 4 5
$resolver->setDefaults([
'error_mapping' => [
'.' => 'city',
],
]);Дата оновлення перекладу 2024-05-30
help
тип: string або TranslatableInterface за замовчуванням: null
Дозволяє вам визначити повідомлення допомоги для поля форми, яке за замовчуванням відображається під полем:
1 2 3 4 5 6 7 8 9 10 11 12 13
use Symfony\Component\Translation\TranslatableMessage;
$builder
->add('zipCode', null, [
'help' => 'The ZIP/Postal code for your credit card\'s billing address.',
])
// ...
->add('status', null, [
'help' => new TranslatableMessage('order.status', ['%order_id%' => $order->getId()], 'store'),
])
;Дата оновлення перекладу 2025-02-24
help_attr
тип: array за замовчуванням: []
Встановлює HTML-атрибути для елемента, що використовується для відображення повідомлення допомоги
у полі форми. Його значенням є асоціативним масивом з іменами HTML-атрибутів в якості ключів.
Ці атрибути також можуть бути встановлені в шаблоні:
1 2 3
{{ form_help(form.name, 'Your name', {
'help_attr': {'class': 'CUSTOM_LABEL_CLASS'}
}) }}Дата оновлення перекладу 2025-02-24
help_html
тип: boolean за замовчуванням: false
За замовчуванням, зміст опції help екранується перед відображенням
у шаблоні. Встановіть для цієї опції значення true, щоб не екранувати його, що може бути
корисно, якщо довідка містить HTML-елементи.
Дата оновлення перекладу 2022-12-21
label
тип: string або TranslatableMessage за замовчуванням: Ярлик "вгадується" з імені поля
Встановлює ярлик, який буде використано при відображенні поля. Установка false
прридушить ярлик:
1 2 3 4 5 6 7 8
use Symfony\Component\Translation\TranslatableMessage;
$builder
->add('zipCode', null, [
'label' => 'The ZIP/Postal code',
// опціонально, ви можете використати обʼєкти TranslatableMessage в якості змісту ярлика
'label' => new TranslatableMessage('address.zipCode', ['%country%' => $country], 'address'),
])Ярлик також може бути встановлений у шаблоні:
1
{{ form_label(form.name, 'Your name') }}Дата оновлення перекладу 2025-02-24
label_attr
тип: array за замовчуванням: []
Встановлює HTML-атрибути для елемента <label>, який буде використаний
при відображенні ярлика для поля. Це асоціативний масив із HTML-атрибутом в
якості ключа. Цей атрибут може також бути встановлений прямо всередині шаблону:
1 2 3
{{ form_label(form.name, 'Your name', {
'label_attr': {'class': 'CUSTOM_LABEL_CLASS'}
}) }}Дата оновлення перекладу 2025-02-24
label_html
тип: boolean за замовчуванням: false
За замовчуванням, зміст опції label екранується перед відображенням
у шаблоні. Встановіть для цієї опції значення true, щоб не екранувати
її, що може бути корисно, коли ярлик містить HTML-елементи.
Дата оновлення перекладу 2025-02-24
label_format
тип: string за замовчуванням: null
Конфігурує рядок, що використовується як ярилк поля, у разі, якщо
опція label не була встановлена. Це корисно під час використання
повідомлень перекладів ключових слів .
Якщо ви використовуєте повідомлення перекладів ключових слів як ярлики, то у
вас часто буде кілька повідомлень із ключовим словом для одного й того самого ярлика
(наприклад, profile_address_street, invoice_address_street). Це тому,
що ярлик будується для кожного "шляху" до поля. Щоб уникнути повтору повідомлень
ключових слів, ви можете конфігурувати формат ярлика як статичне
значення, наприклад:
1 2 3 4 5 6 7 8
// ...
$profileFormBuilder->add('address', AddressType::class, [
'label_format' => 'form.address.%name%',
]);
$invoiceFormBuilder->add('invoice', AddressType::class, [
'label_format' => 'form.address.%name%',
]);Ця опція успадковується дочірніми типами. З використанням вищенаписаного коду,
ярлик поля street обох форм буде використовувати повідомлення з ключовим словом
form.address.street.
У форматі ярлика доступні дві змінні:
%id%-
Унікальний ідентифікатор для поля, що складається з повного шляху до поля та імені
поля (наприклад,
profile_address_street); %name%-
Ім'я поля (наприклад,
street).
Значення за замовчуванням (null) призводить до
`«людської» версії імені поля.
Note
Опція label_format оцінюється в темі форми. Переконайтеся в тому, що ви
оновили ваші щаблони, у разі, якщо ви налаштовували темізацію форм.
Дата оновлення перекладу 2025-02-24
mapped
тип: boolean за замовчуванням: true
Якщо ви хочете, щоб поле було проігноровано при читанні або записі в нього
обʼєкта, ви можете встановити опцію mapped як false.
Дата оновлення перекладу 2023-09-25
required
тип: boolean за замовчуванням: true
Якщо значення true, буде відображено обов'язковий атрибут HTML5. Відповідний
label також буде відображено з класом required.
Це поверхнево і не залежить від валідації. У кращому випадку, якщо ви дозволите Symfony вгадати тип вашого поля, то значення цієї опції буде вгадано з вашої інформації валідації.
Note
Обов'язкова опція також впливає на те, як будуть оброблятися порожні дані для кожного поля. Для більш детальної інформації дивіться опцію empty_data.
Дата оновлення перекладу 2025-02-24
row_attr
тип: array за замовчуванням: []
Асоціативний масив атрибутів HTML, що додаються до елементу, який використовується для відображення рядка типу форми :
1 2 3
$builder->add('body', TextareaType::class, [
'row_attr' => ['class' => 'text-editor', 'id' => '...'],
]);See also
Використовуйте опцію attr, якщо ви хочете додати ці атрибути до
елементу віджета типу форми .
Дата оновлення перекладу 2025-02-24
label_translation_parameters
тип: array за замовчуванням: []
Зміст опції label перекладається перед відображенням, тому вона може містити заповнювачі перекладу . Ця опція визначає значення, що використовуються для заміни цих заповнювачів.
Враховуючи це повідомлення перекладу:
1 2
# translations/messages.en.yaml
form.order.id: 'Identifier of the order to %company%'Ви можете вказати значення заповнювачів наступним чином:
1 2 3 4 5 6
$builder->add('id', null, [
'label' => 'form.order.id',
'label_translation_parameters' => [
'%company%' => 'ACME Inc.',
],
]);Опція label_translation_parameters дочірніх полів об'єднана з
опцією їхніх батьків, тож дочірні поля можуть повторно використовувати та/або перевизначати будь-який із
батьківських заповнювачів.
attr_translation_parameters
type: array default: []
The content of the title and placeholder values defined in the attr
option is translated before displaying it, so it can contain
translation placeholders . This
option defines the values used to replace those placeholders.
Given this translation message:
1 2 3
# translations/messages.en.yaml
form.order.id.placeholder: 'Enter unique identifier of the order to %company%'
form.order.id.title: 'This will be the reference in communications with %company%'You can specify the placeholder values as follows:
1 2 3 4 5 6 7 8 9
$builder->add('id', null, [
'attr' => [
'placeholder' => 'form.order.id.placeholder',
'title' => 'form.order.id.title',
],
'attr_translation_parameters' => [
'%company%' => 'ACME Inc.',
],
]);The attr_translation_parameters option of children fields is merged with the
same option of their parents, so children can reuse and/or override any of the
parent placeholders.
Дата оновлення перекладу 2025-02-24
help_translation_parameters
тип: array за замовчуванням: []
Зміст опції help перекладається перед показом, тому вона може містити заповнювачі перекладу . Ця опція визначає значення, які буде використано для заміни цих заповнювачів.
Якщо надано таке повідомлення перекладу:
1 2
# translations/messages.en.yaml
form.order.id.help: 'This will be the reference in communications with %company%'Ви можете вказати значення заповнювачів наступним чином:
1 2 3 4 5 6
$builder->add('id', null, [
'help' => 'form.order.id.help',
'help_translation_parameters' => [
'%company%' => 'ACME Inc.',
],
]);Опція help_translation_parameters дочірніх полів об'єднана з такою самою опцією їхніх
батьків, тож дочірні поля можуть повторно використовувати та/або перевизначати будь-який із
батьківських заповнювачів.